上回,浪讯提到英文网站建造中,字体的运用,这次持续给我们做共享。
合适长文阅览的文字
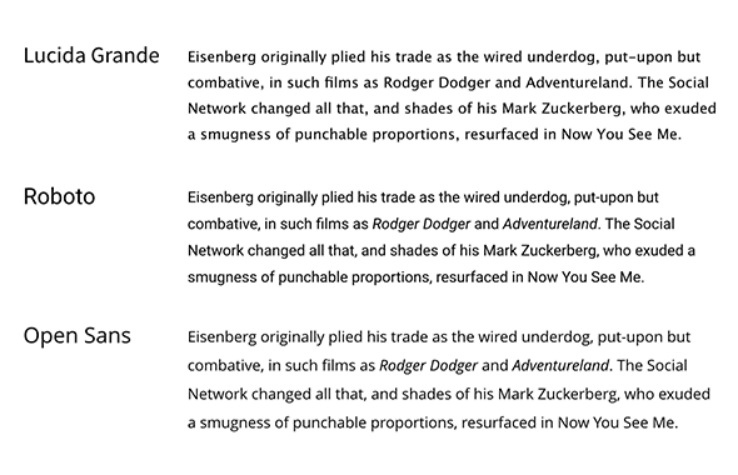
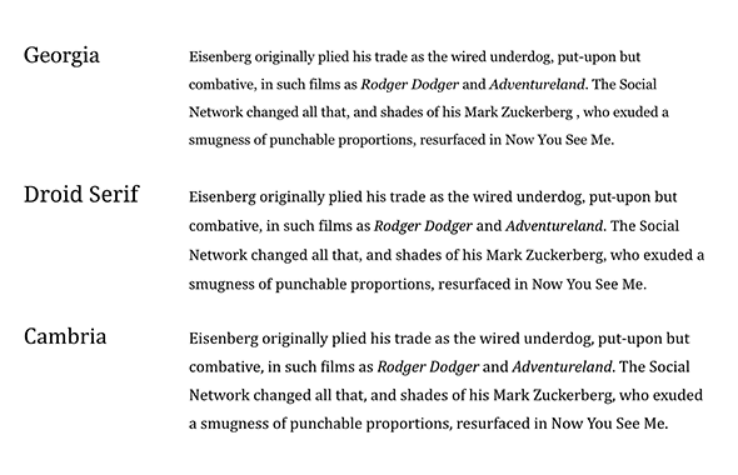
无衬线体中合适长文阅览的文字一般是Humanist,衬线体中合适长文阅览的文字一般是支架衬线体。下面列几个个人觉得比较合适排长文的字体。
无衬线体:Lucida
Grande, Roboto, Open Sans

衬线体:Georgia, Droid Serif, Cambria

合适长文排版的字体还有许多,比方无衬线体中的Lucida
Sans,Geneva,衬线体中的freight
text,看一些比较好的规划的时分不妨多留心一下字体用的是什么。
字体应该怎样调配
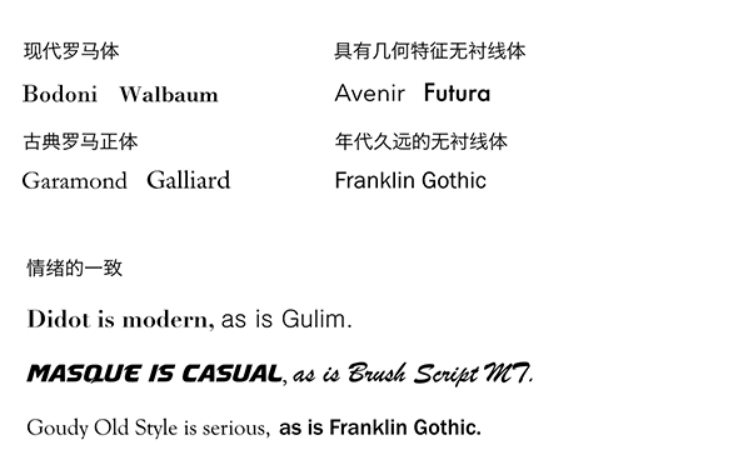
字体调配整体的原则是共同性加比照性。共同性指的是挑选调性和心情共同的字体。比方现代罗马体调配几何无衬线体,古典罗马体调配时代比较长远的无衬线体。字体的心情表达需求一致,严厉的字体并不合适调配随意的字体。

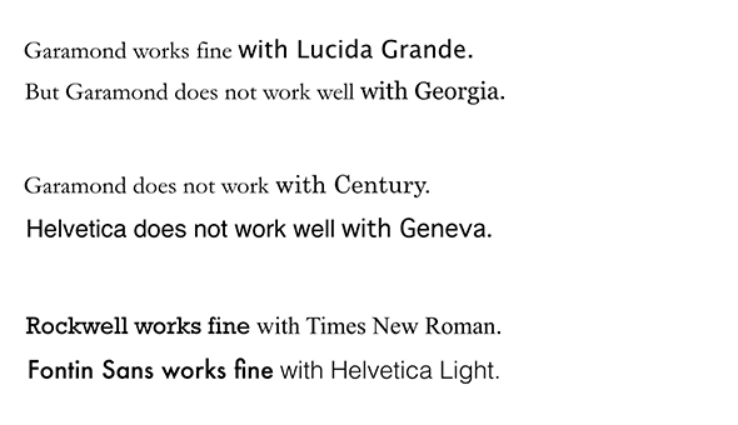
比照性是指字体之间要有较显着的差异,不能感觉很像,分不开差异。

比照性也可以用许多种方式达到,上面列出的不同字体调配是一种,不同的字重和不同款式都可以,用字重来着重比照的话最好不要挑选相邻等级,用隔一个等级的字款调配。
最简略的调配方式就是用同款字体发明比照,另外一个很稳妥的办法是挑选包括有比照性字体的字体宗族,比方ITC
Stone Sans Std和ITC Stone Serif Medium以及Freight Sans Pro和Freight Display
Pro。许多字体宗族是一起包括称衬线体和无衬线体的,它们在规划初始的时分就有相同的骨架,所以排版起来十分和谐。
英文字体想要通晓是比较难的,因为存在文明上的距离和环境的熏陶,这里共享的也仅仅一些皮毛,欢迎各位规划师大虾指正和沟通。
 咨询服务热线:400-099-8848
咨询服务热线:400-099-8848
 咨询服务热线:400-099-8848
咨询服务热线:400-099-8848