半通明,望文生义就是看得到页面的布景,也能很简略区别通明模块上的主要内容,运用半通明元素来规划网页很漂亮也很需求技巧。半通明作用是指色块、文字或图片被“稀释”或许减弱,使得色彩减淡,而且透出后方内容。履行到位的话,这种作用会十分震慑,能划出一块绝佳的文字展现区域,或许作为吸引留意力至图画某部分的方法。可是运用半通明时,规划师有必要小心谨慎。这种作用很难处理妥当,由于事关可读性。通明度运用错误的半通明块和文字也,会能散留意力,而且损坏全体规划作用。
下面来介绍几种半通明的运用方法。
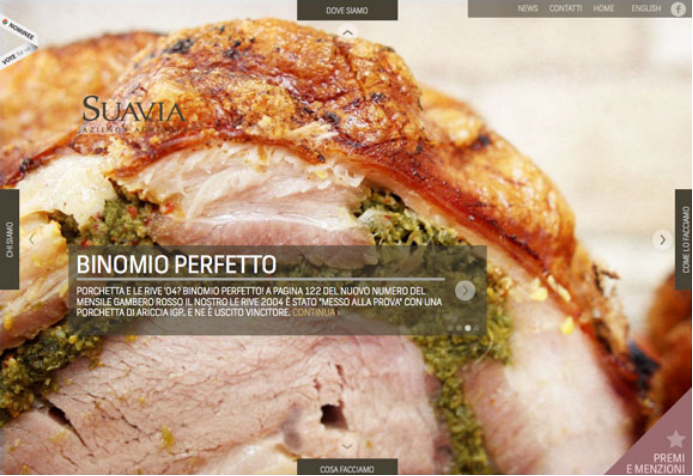
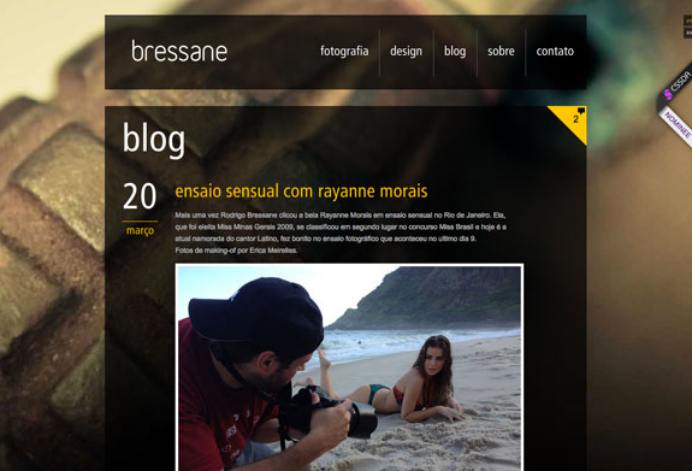
经过半通明来构成比照

选用半通明规划技巧的最大优点,是发明比照。这种作用能够让规划师经过色块、图片上的大字体或多种色彩层次来发明视觉焦点
半通明也能够在布景图不能很好展现上方文字时,将文字别离开来
运用半通明规划时特别需求考虑比照。只有图片(或布景)和文字都可读时,半通明作用才是有意义的。当你考虑运用半通明作用时,问问自己:这是否有助于用户对图文的了解?
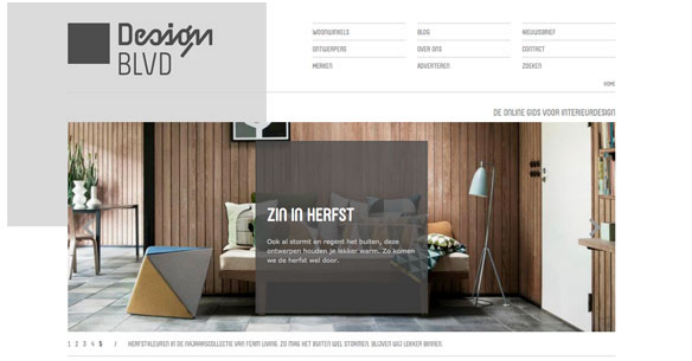
防止遮挡图片的重要部分
半通明作用不应该遮挡其下方布景或图片的重要部分。决定半通明层方位的时分,要清楚你“献身”了什么内容
用不同的通明度

没有完美的通明度值。关于某些项目,80%通明度比较理想;关于其他的也许15%才是最佳挑选。对每个项目选用不同的通明度
不要觉得半通明就能让文字更易读
运用半通明色块来烘托文字并不意味着文字会主动变得易读。要考虑比照——半通明色块与文字、布景图与半通明色块两方面都要考虑
半通明作用用在图片、色块或文字上时,考虑文字的可读性至关重要。牢记,如果规划作用致使文字难以辨认,你的信息将无从传达
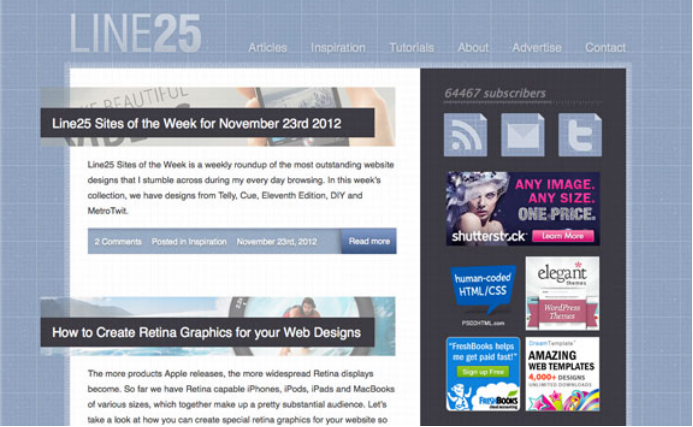
在细节处运用半通明作用

半通明并非只适用于网站的主体部分。这种作用在细节处也能大放异彩
能够考虑用半通明来展现导航工具栏,或许作为按钮和可点击元素的鼠标悬停作用。多种通明度不要运用过度。选定一种元素和通明度样式,然后使它贯穿整个网站的规划
不要在比照激烈的图片上放置半通明元素
处于可读性考虑,最好防止在现已包括激烈比照的元素上运用半通明作用——比方是非比照或色盘上的互补色
由于要在布景的各个部分都到达正确的作用很难,想在这类元素上运用半通明作用,除非激烈比照在你的规划中真的只起到负面作用。考虑用淡色块代替吧
将半通明作为一种艺术方法

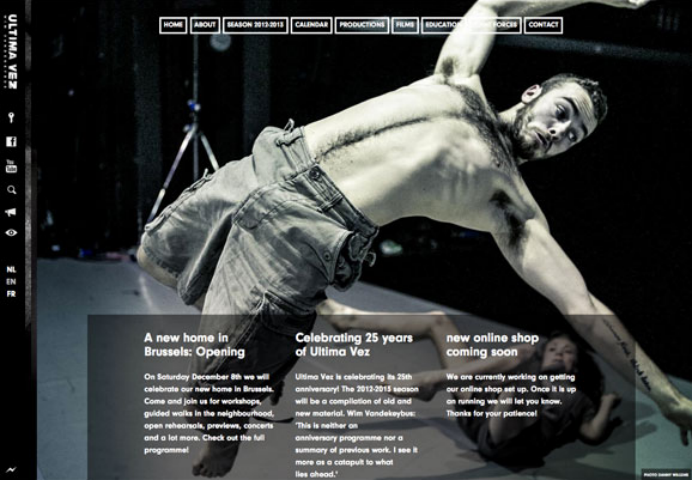
半通明不只是非必须作用。能够考虑用这个作用为你的网站规划主画面
大尺度半通明发明的比照、强谐和视觉吸引令人震慑
不要将半通明作为装饰物运用
半通明作用并非为了打破规划中的单调。把这种作用作为装饰物运用,注定会导致糟糕的规划
半通明作用的运用应该事先考虑和规划好。半通明不是加粗这类简略作用,处理不当看起来会很草率且不专业
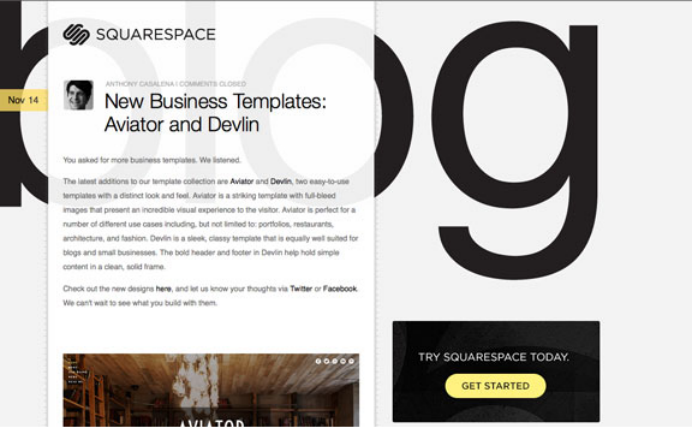
在布景中运用半通明

不只是规划前景元素时可用半通明作用,它也能用在布景图上。有些十分棒的半通明元素精细微妙
还有些半通明作用夹在图画层之间。例如Tony
Chester的网站,就用了绝妙的半通明分层技巧打造了一件多维度的规划
不要一起运用过多半通明作用
在每个项目中有控制地运用不同类型的半通明作用。通明度要能制作反差比照,发生视觉吸引力。这样运用过多的差异化作用,会涣散用户留意力
在轮播图片上运用半通明元素

半通明的运用不限于单页网站或停止网站。它在改变的图片和布景上也起作用。两种方法都能够用上半通明作用
在轮播图片上运用半通明,是该作用最棘手的用法之一。却也最令人形象深入。慎重考虑多张布景图的状况。选用色彩和比照搭配附近的图片,这样只需一种半通明作用即可应对后方移动改换的布景
格外留意半通明作用与每张图的匹配程度,才干确保每张图的全体性,并创作出易辨认的相片或其他布景与文字,坚持视觉一致
 咨询服务热线:400-099-8848
咨询服务热线:400-099-8848
 咨询服务热线:400-099-8848
咨询服务热线:400-099-8848