会玩PS ?谁都会!会规划网页作用图?So easily 啦! 能规划出优异的网页规划?NO
你不会!
从业网页规划,谁都想规划出很优异的著作,连做梦都在想!想要规划出优异的著作不简单啊,嗯!的确不简单,不过,做到以下几点,做出优异的网页规划不是梦!
榜首、特性化
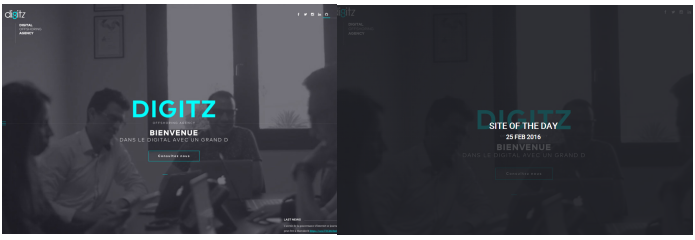
便是个性化!每规划一个网站,都应该有自己共同的个性,LOGO天然不用说了!我说的是除了LOGO之外的东西,可所以图片,图标,或许排版的方法等等!要有归于该网站自定义的规划。这样能添加与用户的交流,进步用户的忠诚度。

第二、简略的动作作用
动作作用规划不只能为用户带来惊喜,而且能很好地引导用户去进行阅读。动作作用规划应该是有目的性的,和其他所有的规划元素一样,有针对性,达到方针是它存在的含义。

第三、运用约定俗成的规划形式
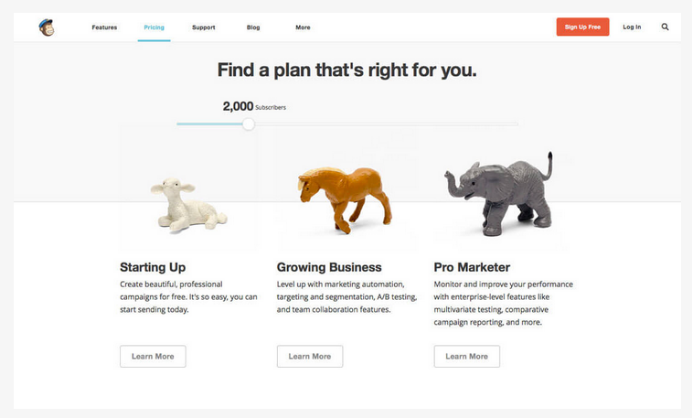
这个办法最简略不过了,不过需求细心处理!许多网页规划败在了细节方面。关于常见的问题,规划形式就是牢靠且可复用的解决方案。简而言之,最常见的信息和交互方法被整合到一个界面傍边,比方点击按钮,翻滚页面,滑动解锁,它们都是规划师形式。
你需求了解这些常见的规划形式,而且在规划界面和交互的时分将它们用进去。这契合用户在体会上的诉求,也是易用性的最基本构成。
一起你也要在自己的规划中发明规划形式,在不同的页面中运用相同、相似或许规则化的规划,让用户习惯。比方,不同页面中的CTA按钮的颜色坚持一致,卡片式的元素运用相同的款式,等等。

第四、规划网页的性情
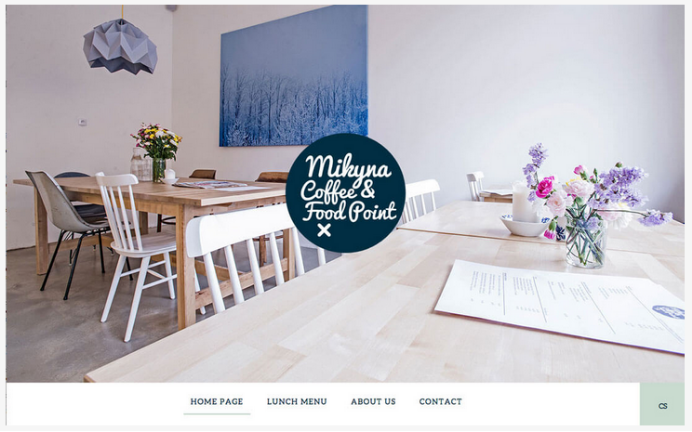
没人会喜爱单调无聊的规划。你的网站应当同你的品牌坚持一致的性情,具有共同的气息,要做到这一点,一般需求用到奇妙走心的案牍和亲切天然的语调。

第五、屏内考虑!
用户同网站交互都是在屏幕内进行的,无论是桌面端仍是移动端,整个体会都是围绕着屏幕进行的。
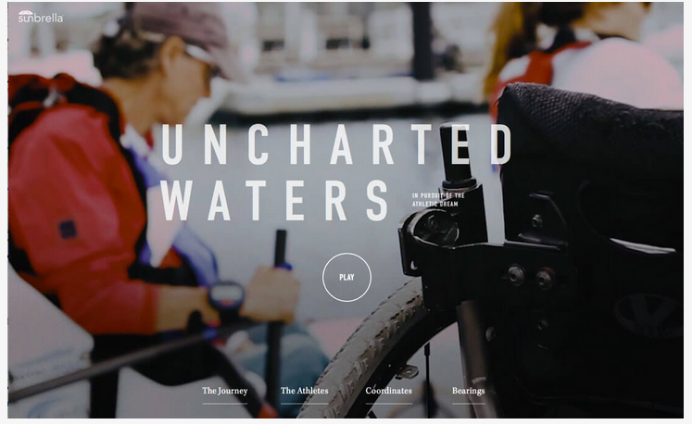
这并不是一句废话。屏幕是一个区域,它界定领域,赋予概念,发明隐喻。这也解说了为什么视差翻滚和卡片式界面是如此的盛行。这两种概念将一定量的信息合理地放置到屏幕这个容器中,让用户随之同下一个元素进行互动。
怎么运用好这个概念其实并不是那么简单。一个屏幕内应当承载多少信息,需求细心考虑。一个桌面端页面所能承载的信息量在移动端屏幕上,可能需求划分到几个页面傍边去。
从屏幕的角度来考虑问题,可能会让你的方案愈加庞大杂乱,可是这种考量是有价值的,这种根据屏幕或许根据设备的考虑能让用户感觉愈加便捷交心。

第六、一体化的内容与交互
风趣的元素能让这一切天壤之别。
让交互内容尽量简略,不要牵扯太多,让用户能够一望而知,让他们轻松获得反馈的信息,不用在冗繁的体会中沦亡。这其实和美剧的5分钟准则有着异曲同工之妙。

第七、轻松有序的规划
也是最根底的准则:让你的规划坚持洁净、整齐和有序。运用栅格能够让每一个页面元素都有精确的方位。将呼应式规划落实到每一个元素,能让页面能从一个设备兼容到另一个设备。
精约风和极简风能成为规划趋势是有道理的。用户能够更轻松了解这一切。精约的视觉规划更简单交互。没有杂乱信息而且被精心规划的界面能更好地运作,赋予更好的体会。
 咨询服务热线:400-099-8848
咨询服务热线:400-099-8848
 咨询服务热线:400-099-8848
咨询服务热线:400-099-8848