全部物质(不论是固体,液体,气体,简略的,杂乱的)都是由原子所构成,这些原子结合在一起构成分子,然后组合为更杂乱的安排,终究发明出我们所熟知的宇宙万物。
相同的,界面也是由更小的部件组成。这意味着,我们可以把界面打散成根本的模块,并以此入手建立界面。这就是原子化规划的关键。

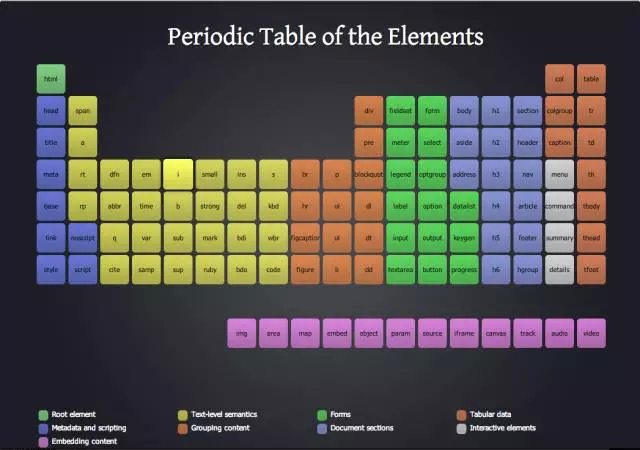
Josh Duck的HTML元素周期表(HTML Periodic
Table)对网页规划原子元素做了一个很好的分化
什么是原子化规划?
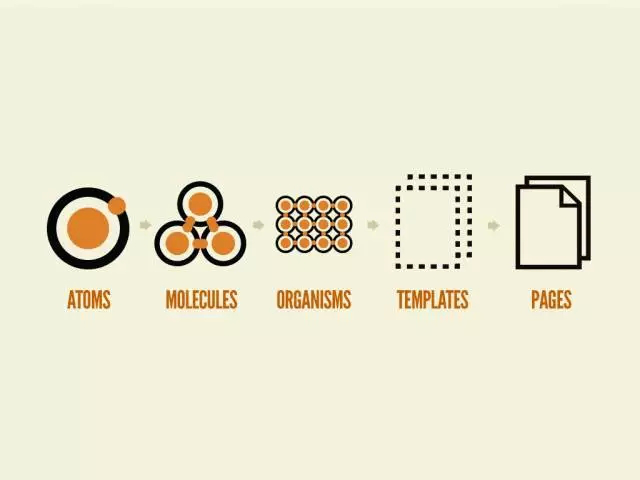
原子化规划是一套创立造计体系的办法。详细分为五个层面:
原子(Atoms)
分子(Molecules)
有机安排(Organisms)
模板(Templates)
页面(Pages)

下面让我们来更详细的讨论每个部分!
原子
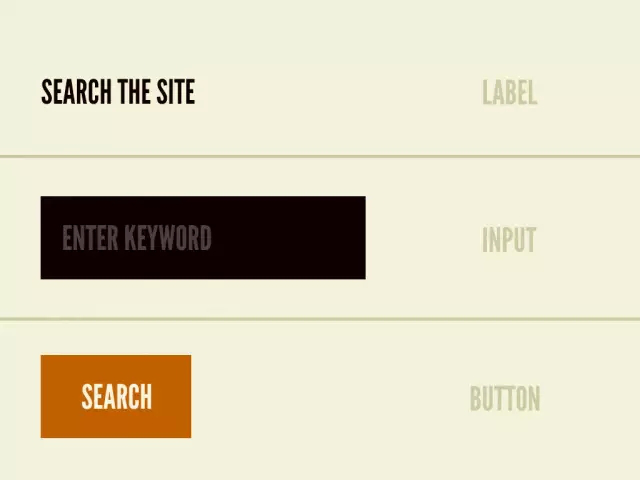
原子是物质最根本的构建模块。关于网页界面来说,原子部分就是我们的HTML标签,比方表单标签(label),输入框(input)或许一个按钮(button)。

原子当然也包括更多笼统的元素比方调色板,字体乃至界面中更无形的部分比方动画。
就如同原子在自然界中也是如此,它们是适当的笼统,独自而言并不是那么有用。可是,它们很合适放在一个方法库的语境中进行引证,这样你可以简略的看到大局款式的展示。
分子
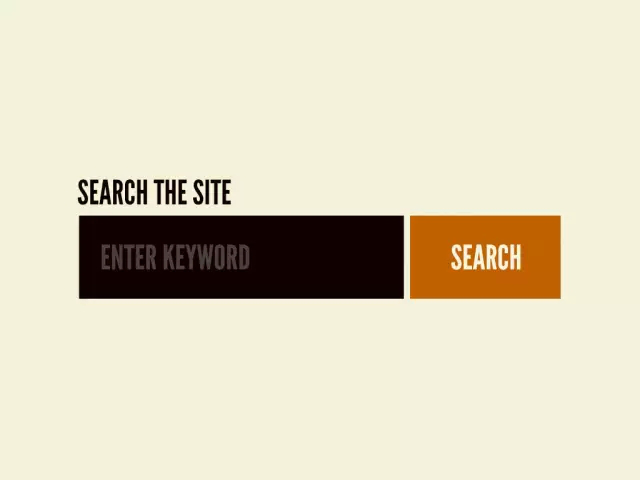
当我们把多个原子组合在一起,事情就变得更有意思和可感了。分子是一堆原子以化学键的方法绑缚在一起,并且它仍是组成化合物的最小根本单位。这些分子体现出各自的属性并作为我们规划体系的主干。
举个比方,一个表单标签,输入框或许一个按钮独自的情况并不能完成一个用户功用,可是把它们组合在一起构成一个表单后,现在它们能共同完成一个任务比方查找。

从原子构建一个分子可以促进“做一件事并做好”的精力。虽然有时候分子可能会比较杂乱,从经历规律来说它们应该是可以被复用的相对简略的原子组合。
有机安排
分子给了我们一些能缔造的块块,现在我们能把这些合在一起去缔造一个有机的安排了。安排是由一组分子联合起来所构成的相对杂乱,独立的界面功用块。

我们的工作变得越来越有形和详细了。一个用户可能不会对规划体系的分子层面感兴趣,但到了有机安排的层面,我们可以看到终究的界面就要呼之欲出了。
有机安排可以包括不同的分子方法。比方,一个标题部分就可以包括许多“分子”,像是logo规划,根本的页面导航,查找栏,和一系列社会媒体板块。但关于一个以推出产品为意图的体系来说可能意味着许多相同分子(可能包括产品图片,名称和价格)的不断重复。
从分子到有机安排的缔造进程有助于激起发明脱机的,便携的和可重复使用的部件。
模板
在模板层面,我们需要打破和化学的类比联系,并进入一种便于用户了解的言语。模板包括大部分缝合在一起的为构成终究页面的有机安排。也就是在这个阶段我们开端看到终究规划的渐渐构成。

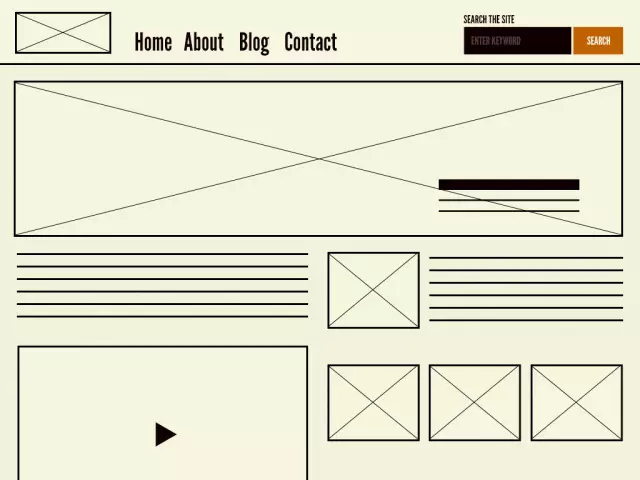
模板是十分详细而有形的,它的存在给一切相关的笼统的分子和安排供给了一个很好的渠道。它相同能让用户看到终究规划地点的方位。依据我对这个原子化规划办法的经历,模板的生命是从HTML
线框图开端的,但一起跟着时间的推动它终究要变成一个可交给的东西。匹兹堡的Bearded工作室也是这样。他们的规划始于灰度,构图很少,但逐步变得明晰直到终究的规划。
页面
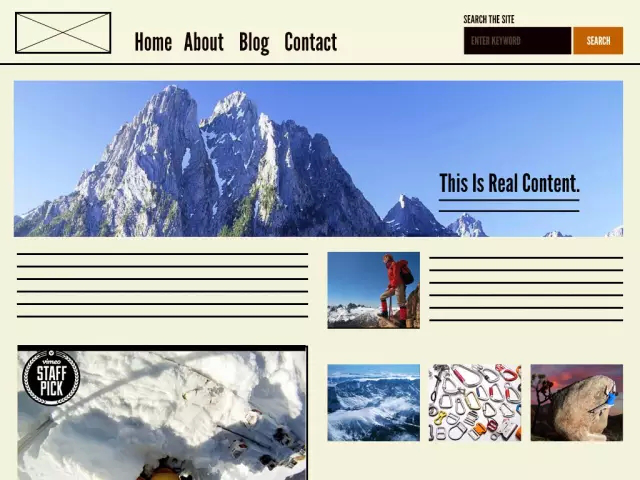
页面实际上是模板的比如。在这里,占位符的方位被真实有代表性的内容替代,这些有代表性的内容将给用户出现一个终究版精确的界面。

页面层面是最逼真精确的层面,由于它们是可感的,并且通常是人们在阅读进程中花时间最多的。对规划者来说页面层面也是十分重要的由于我们在这个层面上可以检测整个规划体系的功效。
反过来,从头审视并调整之前的分子,有机安排和模板部分也能使我们有一个更好的规划。
页面相同是能检测模板有哪些变化的地方。比方,你可能极力想表达一个40字符标题的姿态,但也想看看340字符是什么样。你也想看看当用户购物车里有一件产品或是十件产品时的界面是什么姿态。这些详细的比方影响到我们怎么从头考虑之前构建的元素。
为什么是原子化规划
一直以来我们有许多办法规划网页,办法多的乃至我们从没想过怎么以一个明晰详细的办法推动我们的规划。而原子化规划刚好为网页规划供给了一个明晰的办法论。规划者也可以通过像这样一步步推动的方法更好的了解规划体系的概念。
原子化规划给我们把笼统转换成具象的才能。正因如此,我们才能去发明那些具有连贯性和可量测性的体系。别的,通过建构而不是解构的方法,我们一步步兢兢业业从根底做起进行网页规划,而不是过后像摘草莓一样随意选择。
 咨询服务热线:400-099-8848
咨询服务热线:400-099-8848
 咨询服务热线:400-099-8848
咨询服务热线:400-099-8848