一般我们阅览的网页以对称规划居多,而且大多用得很好,而不对称并非人人都运用熟练。今日我们就来聊聊网页规划中的不对称规划。
在绝大多数景象下,不对称的规划元素能从其他的元素中锋芒毕露。这些不对称的规划看起来更赋有活力,如果其间包括有按钮、控件或许链接的话,它们一般能获得比其他部位更多的重视。

今日我们就一起来细心看看网页规划师们是怎么经过比照、留白和布局来打造令人难忘的不对称规划。不对称的规划并不全是外部概括上的差异,它相同可所以内部结构上的不对称。举个比方,图库页面中,每张图都有缩略图,其间某个比其他的缩略图略大一点,这种差异会马上招引用户的注意力。总的来说,不对称规划十分合适于将用户的注意力招引到特定的区域或许元素上,这是它的优势地点。
接下来,我们细心看看比照、间隔和布局是怎么创造出不对称的效果。
可观察到的比照度
当你将视界中的视觉搅扰都移除了之后,你的用户会很快注意到那些纤细的差异。这个时分,你可能会适当地添加一些效果,比方突变的布景,乃至jQuery
动画。这样的效果能让页面中仅剩的一两个元素飞快地让人注意到。

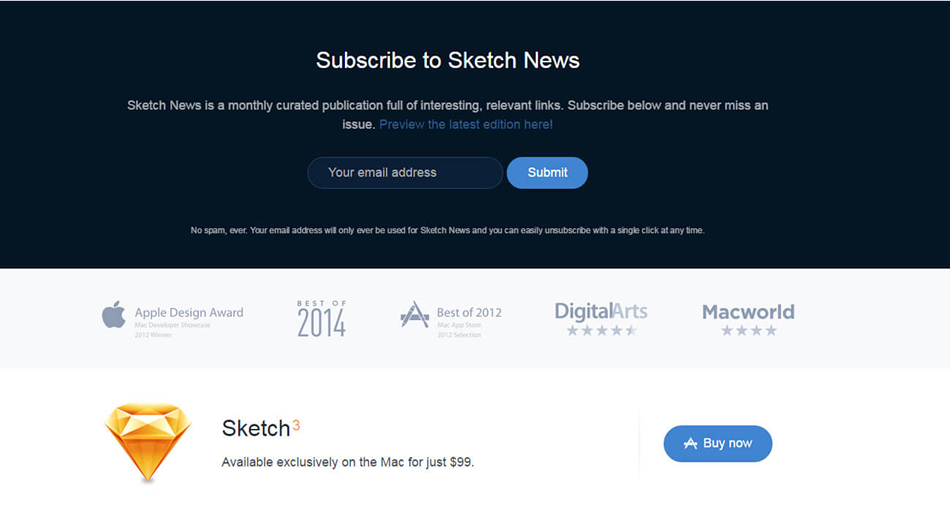
闻名Mac渠道规划软件Sketch的官方网站的规划就是个很好的比方,深色和淡色被包容到一个共同的页面规划中来。在页头中,你会注意到两个按钮:深色的“免费试用”和淡色的“马上购买”。有意思的是,两个按钮都是相同的巨细,而且处于同一个水平面上,而且是同一色系。可是,“免费购买”的按钮被规划成为鬼魂按钮,全体和深色布景简直融为一体。
这样一来,运用浅蓝色实底的“马上购买”按钮和布景构成了鲜明的比照,适当的显眼。当你翻开页面的时分,会一眼注意到购买按钮,这就是经过很多的留白和合理的比照营造出来的视觉引导。
横向和纵向的留白让按钮和文本区分开来,而按钮颜色的差异比照是让其间一个按钮自然而然地凸显了出来。这种规划方法十分的运用,如果你再接着阅览,你会发现页脚也选用了类似的规划:

在这种情况下,用户只能提交他们的电子邮件,或许选择放弃。
Sketch
希望你在输入邮件地址之后赶快提交,所以提交按钮安置得同输入框十分近。依据Fitt规律,两个元素之间的间隔越近,用户的阅览和切换速度越快。值得注意的是,提交按钮的颜色和之前的不对称规划保持着共同,让你十分简略注意到,蛊惑你去点击,而这也正是Sketch想要的。
不对称规划让环视页面的用户更简略注意到这些被精心规划得“杰出”的元素。至于布局和留白的操控,你能够运用A/B测验来寻求最佳的份额。
从Sketch
的官方网站上,能够学习到这些经验:
·比照并不只是颜色的比照,它一起也可所以网页上其他控件之间的巨细比照、方位比照
·在不同的布局和情况下,留白能够特别显眼,也能够十分不显眼
·周围的元素的烘托关于其他的元素的可见性有着重要的效果
·对称与调和能制作调和的观感,而不对称规划则能招引用户注意力,两者的运用应当平衡。
留白引导注意力
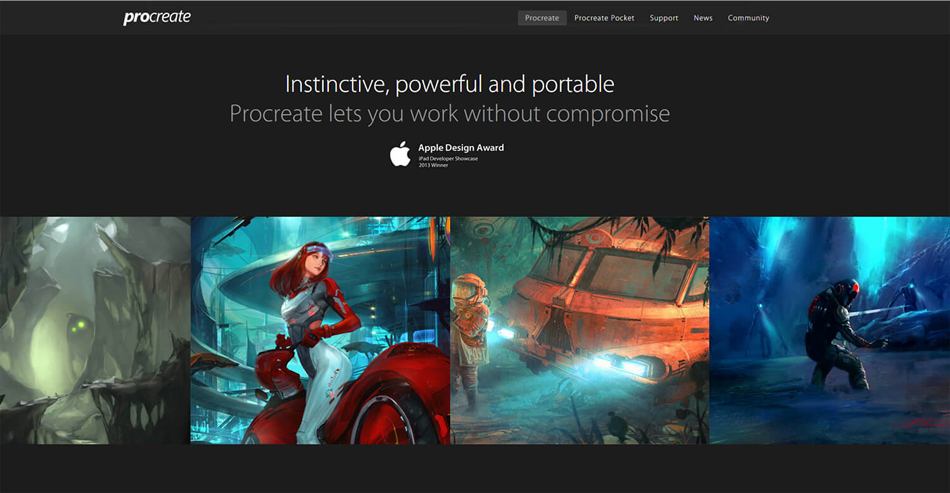
iPad
渠道上的绘图东西 Procreate 的官方网站就是一个不太一样的事例。简略环视一下这个页面,页面全体选用的暗色调配色,全体布局并不复杂,运用的页面元素尺度适当大。

规划师在这个超大的页面上运用单个元从来展现怎么绘画。屏幕截图、绘画Demo和功能介绍都各自占有着不同的区块,留白则将文字内容和视觉信息切割开来。在文本颜色的运用上,规划师也适当的用心:页头的部分运用了强比照的配色,而正文部分则运用了比照相对较弱的配色。

经过将页面划分为不同的区块,页面自然地划分出不同的层次,每个部分都有着不同的款式(全屏布景、超大字体排版、截图展现等),这样就使得各个区块显得愈加独立。
可是请必须记住,这种规划方法并不合适所有网站,可是它的确已经在规划师圈子里面逐渐流行起来,成为了一种规划趋势。如果规划和履行都很到位的话,看起来却是适当的不错。
替换式布局
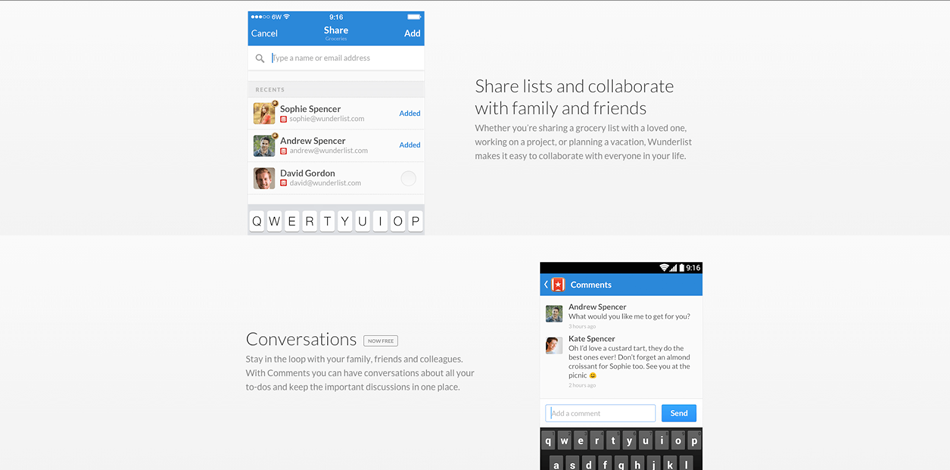
乍一看,内容和图片左右替换式的布局可能会让用户感到厌烦,可是如果操控好区块之间的间隔,能够消除Z字型环视阅览的不适感。

这种款式会促进访客依照他们自己的节奏来阅览,因为这种布局方法打断了信息的连续性,可是让用户成为了阅览节奏的掌控者。
Wunderlist页面就运用了非对称式的留白,合理的留白规划让布局显得风趣而不单调。经过Wunderlist
的布局,我们能够总结一下这种规划形式:
·不对称规划的首要目的是引导用户重视页面特定的区域
·不对称规划的重复运用能创造出对称式的规划
·图文之间的空隙操控好了也能够成为一种形式
·规律的留白能让内容阅览更简略,而且具有预期性。
 咨询服务热线:400-099-8848
咨询服务热线:400-099-8848
 咨询服务热线:400-099-8848
咨询服务热线:400-099-8848