可用性规划就是在以用户为中心的主旨下,进行产品(体系)的规划,以使产品满足功用需求、符合用户的行为习惯和认知,一同能高效愉悦的完成任务和作业,到达预期的意图。下面浪讯科技与我们一同深入讨论一下规划的可用性:
一、可用性榜首定律 –
别让我考虑
让用户榜首眼看到你的网站就能理解,一望而知,不用考虑。
假设用户需求考虑,哪怕很时刻短,也要消除这些问号。
二、关于用户是怎么使用Web
的三个现实
我们并不是阅览,而是扫描
我们总是任务在身,,我们知道自己不用阅览所有内容,我们长于扫描。
我们不会执着于最佳挑选,而是满足即可
用户总是处于繁忙之中,如果猜错了也不会产生什么严重后果,花费精力做最佳挑选也并没有太大改进,猜想更有趣。
用户不是刨根究底,而是牵强敷衍
这对用户来说并不重要,用户不会花费太多精力试用新产品,如果发现这个东西能用,用户就会一向用下去
三、做规划时需求留意的重要方面
尽量利用习惯用法
如果你预备立异,最好暂时保存人们的习惯性用法,再渐渐替换。
QQ的抽屉栏更多的是要习惯大屏年代的手势操作,即抽屉栏向右滑出,但也保存了人们点击右上角头像的习惯性做法
树立有用的视觉层次;
把页面划分成清晰界说的区域;
显着标识能够点击的当地;
最小化搅扰;
为内容创建清楚的格局,以便扫描;
四、网页或APP中的提示/指示该怎么做?
简略:只需求供给最少的信息来协助用户
及时:放在用户正好需求它的当地
不会错失:设置适宜的格局,保证我一定会留意到它。
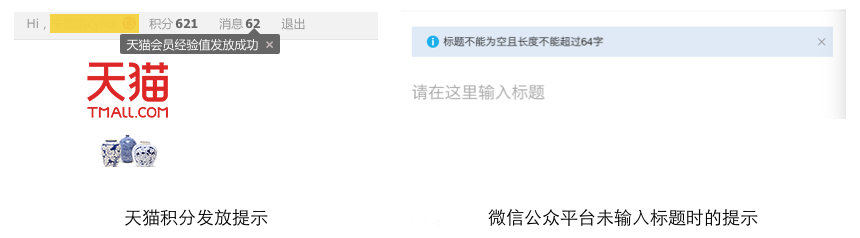
有的提示一闪而过,比方保存成功、修改成功、付出成功等等;有的提示却需求用户手动封闭,例如下图的两个比如,天猫为了让用户感知到经验值发放成功,在音讯方位给出了提示,即便你翻开新的天猫页面,这个提示依旧存在,直到你留意到并封闭它;还有微信大众平台的编辑器,如果未输入标题便进行发布,提示也会一向存在标题上方。因而在做规划时,提示的方位、呈现的时刻、是需求用户注重仍是疏忽,都需求我们仔细考虑。

五、省掉剩余的文字
消除欢迎词,消除冗长的引导、指示文字。
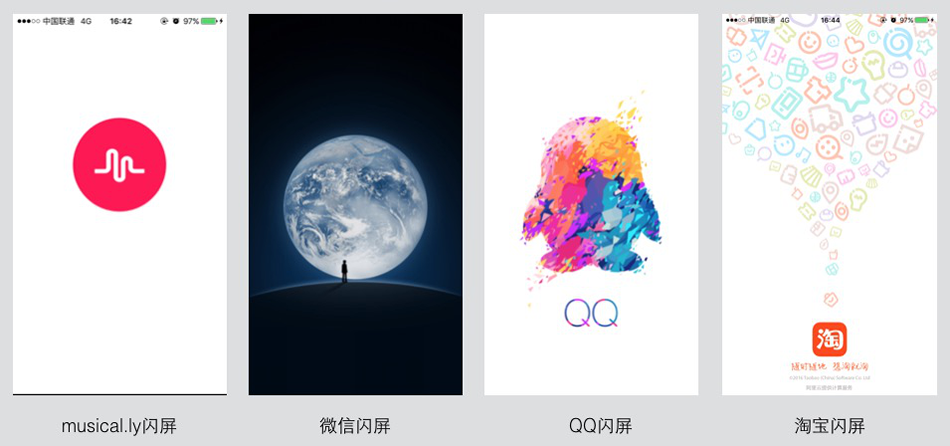
如下图的闪屏页面,都做得非常简练,一个logo或许一张极具产品思维的图片即可让人记住

许多APP喜欢把引导页做的很精巧,一般用来通知用户新的功用,但你有没有
发现,微信从未做过任何引导页面,由于微信知道大部分用户都会之直接疏忽。
当然,如果你能把引导页面做的很有趣,例如用动画,或许演示来招引用户,会让用户对产品好感满满。如果没那个自傲,仍是不要了。
 咨询服务热线:400-099-8848
咨询服务热线:400-099-8848
 咨询服务热线:400-099-8848
咨询服务热线:400-099-8848