在网站和APP中的对话框一般会进行信息阐明,并供给若干选项。最常见的选项数量一般是两个——一个选项优先级最高,为首选选项,而别的一个选项较少被选,为非必须选项。(比方用户填写表单之后,结尾会供给两个按钮,一个为提交,另一个为吊销)。今日小优将结合用户体验与大家一同讨论按钮的优先级选项规划。
预防犯错
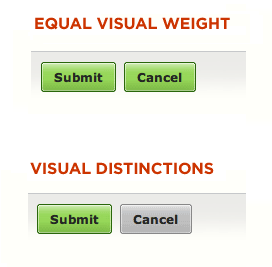
视觉分量。当两个选项之间有显着差异的时分,你应当让两个按钮具有不同的视觉分量,让其间一个成为视觉的重心。处于视觉重心上的按钮会获得更多的注意力。

清楚而显着的标签。一个规划正确的对话框不应该只是给用户供给挑选罢了,也应该让每个选项尽可能的清楚。这就是为什么要让每个选项的标签尽可能的清楚清楚。清楚的标签能给予用户“适可而止的协助”,让用户在作出正确挑选的时分不踌躇:
·一般带有清楚指向性和阐明的标签(按钮内容,文本)会比通用的“OK”或许“断定”要更好。
·尽可能运用动词,而不是OK,由于前者意义会更清楚,用户不会望文生义然后作出过错的挑选。
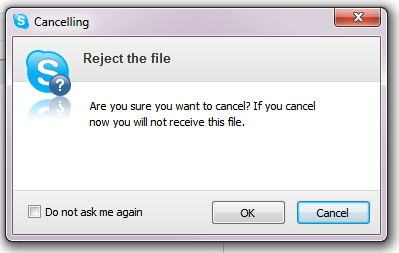
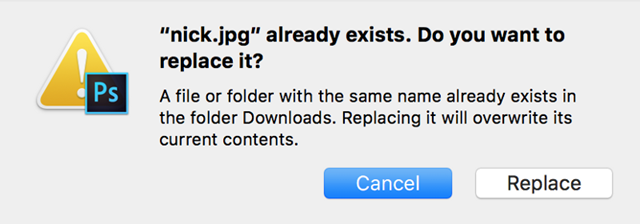
由于中文和英文在答复的形式上的差异,这个对话框中的两个选项OK 和 Cancel 在两种言语下答复是截然不同的。

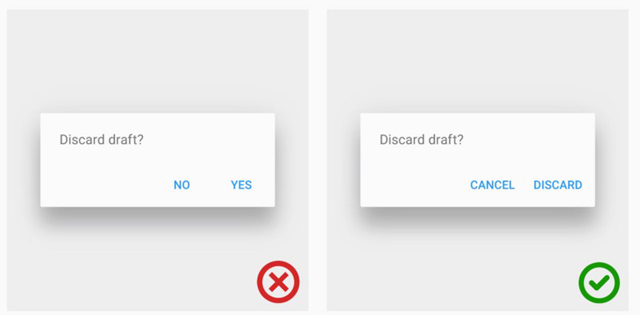
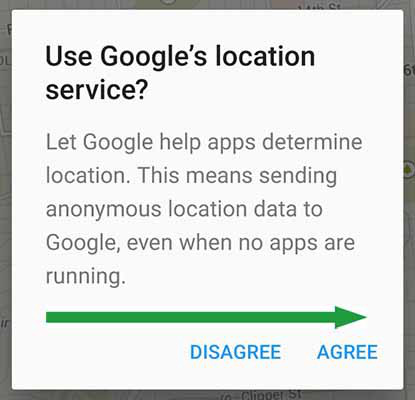
接下来的这个对比事例中,第一个对话框中,“No”只是是答复问题,可是并没有指向性,并未指出这么挑选的结果。而第二个对话框则好了许多,“Cancel”和“Discard”两个选项,后者和前文所提出的问题相对应,指向性清楚,而Cancel 的意义也就愈加清楚了。

正向的首选操作(“发送”或“提交”等)
当首选操作是正向的时分,相关的表单和按钮应当具有更多的视觉分量,而非必须的选项的视觉分量应当更轻,这样能够最大程度削减潜在的犯错风险,并将用户导向到正确的方向。

一般,咱们所说的“保存”、“提交”、“发送”在多数时分都算是正向的按钮。
反向的首选操作(“替换”或许“删去”)
假如此时的操作主要是反向的,替换、删去、移除等,那么将这些不可逆的操作对应的按钮和选项赋予更多的视觉分量,其实比较风险的。由于这些操作的不可逆性,它们并不一定是“安全操作”,用户在引导下可能并不了解它们的危害性而下认识操作,这可能会导致犯错。比方,当用户在做替换文档的操作的时分,履行速度自身并不重要,是否操作正确才是要点,只要这样才不会让用户懊悔。

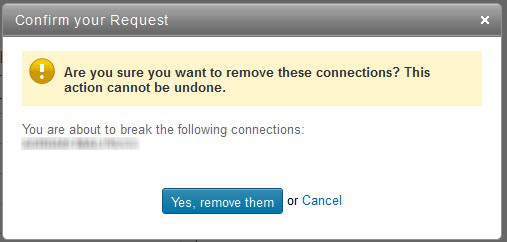
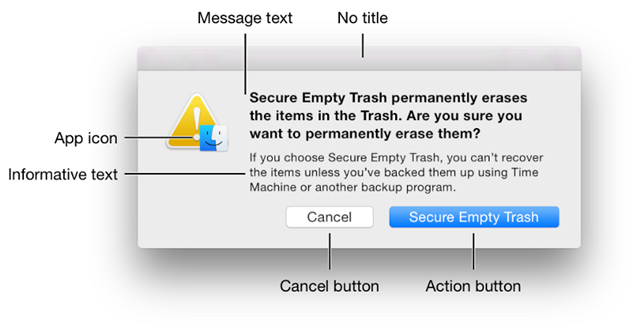
“吊销”是非必须操作,可是它应当具有更多的视觉重心。
“删去”和“擦除”相关的操作应当多留意。你有没有误删文档事后发现追悔不及的状况?许多用户并不会仔细阅读对话框中确实认信息就作出挑选。可是有时分,用户确实是阅读了提示,可是仍然手滑作出了过错的挑选。(在应当“吊销”的时分不小心点了“删去”)
你应当为用户供给单一且显着确实认操作按钮,一起保证规划的可拜访性,不会由于文化差异而呈现了解误差,包含颜色自身的指引性。

LinkedIn 的对话框中的选项就表述的十分清楚。
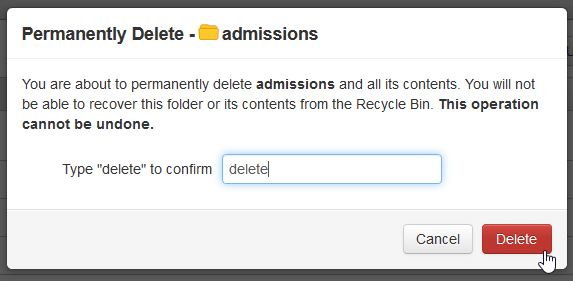
此外,你应当依据核心的用户数据为关键性的操作规划一套不太相同的处理机制:比方为了防止用户误触,不供给而按钮而是输入框,让用户输入“Delete”来进行删去操作。

被禁用的按钮
非活动的、被禁用的按钮有时分也是十分有用的,它能够告诉用户某些操作的可能性。即便在当前状况下并不可用,用户也会认识到在某些时分它们可能会被用到。

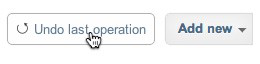
这类被禁用的按钮还有别的一个效果,就是在紧迫状况下启用,协助陷入困境的用户。“吊销”按钮很少见,可是它确实存在,并且从可用性的视点上来看,还适当的有用。用户面临误触或许意料之外的操作,会下认识“回来”,而“吊销”按钮的存在,让操作的指向性愈加清楚。

“断定”-“吊销”仍是“吊销”-“断定”?
“断定/吊销”按钮是咱们最常见的按钮组合之一。而面临这一组按钮最常见的问题是,首选按钮应该是在前面仍是在后面。实际上,在实际效果和用户偏好上,两种搭配方法并无明显差异。
Apple、Google 和微软的规划标准
渠道的一致性规划其实比先后次序来的愈加重要,可是几个不同的渠道之间的操作次序规则并不相同。
微软的规划遵从下面的次序:
·OK/[Do it]/Yes
·[Don't do it]/No
·Cancel

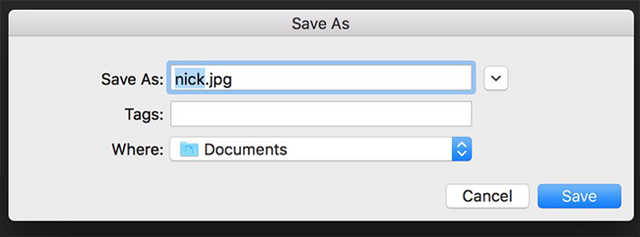
可是在 MacOSX 的规划标准中则不同,“能够引发特定操作的按钮应当处于右边,而吊销按钮则应当在这个按钮的左面。”这样一来,在Mac渠道上,吊销按钮在左,而承认按钮在右边。

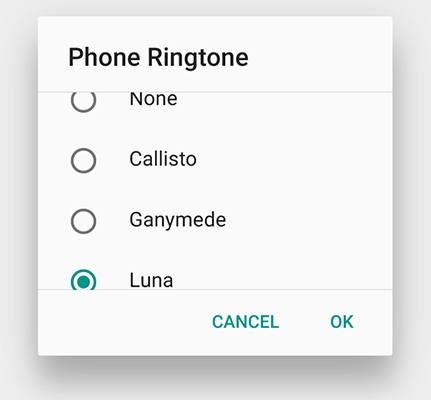
Google Android 的规划标准中则规则,“‘吊销’操作的按钮一直处于左面,当用户履行这个操作的时分会回到上一个状况,而正向操作的按钮则安排在右侧。”也就是说,在Android傍边,“吊销”按钮是在“承认”按钮的左面。

假如你的规划是针对特定的渠道,那么按钮的排布次序却是很清楚的,依照规划标准来就好了。比较于“个性化”的挑选,渠道的一致性准则优先级更高,关于用户体验上的加成也更多,简言之就是更好用、更直觉。不遵从标准的规划谈不上过错,可是用户会踌躇、犹疑,甚至误触。
依据网络的渠道
当然,假如你是要规划依据Web的应用程序的话,应当遵从什么样的规划就要看你地点渠道的标准或许用户的运用习惯了。你能够经过用户剖析和调研,来找出最适合渠道的摆放次序。在这种状况下,你需求依据可用性来进行考虑,依据用户的运用场景来推导用户的了解方法,作出最优选。
“断定/吊销”以及“是/否”的挑选契合东西方文化的根本交流逻辑,“你赞同我的说法么?——是/否”,“是”为首选选项,“否”为非必须选项。假如用户挑选“是”的机率比“否”要高的多,那么将“是”放在第一位,下降用户误触的机率。
而“吊销-断定”的排布方法修改了逻辑流程,这种排布方法让靠后的元素显得愈加重要。

两种方法各有优劣,可是自身一般不存在可用性问题。 |
 咨询服务热线:400-099-8848
咨询服务热线:400-099-8848
 咨询服务热线:400-099-8848
咨询服务热线:400-099-8848