关于做网站规划的人来说,图片处理是一个必经过程,而图片在网站规划中起到了无足轻重的作用,你的项目越有魅力,著作就会更有效地完结。那么怎么处理好图片让你的网站更具吸引力呢?在这里浪讯要给咱们引荐几个方便有用的图片处理技巧:
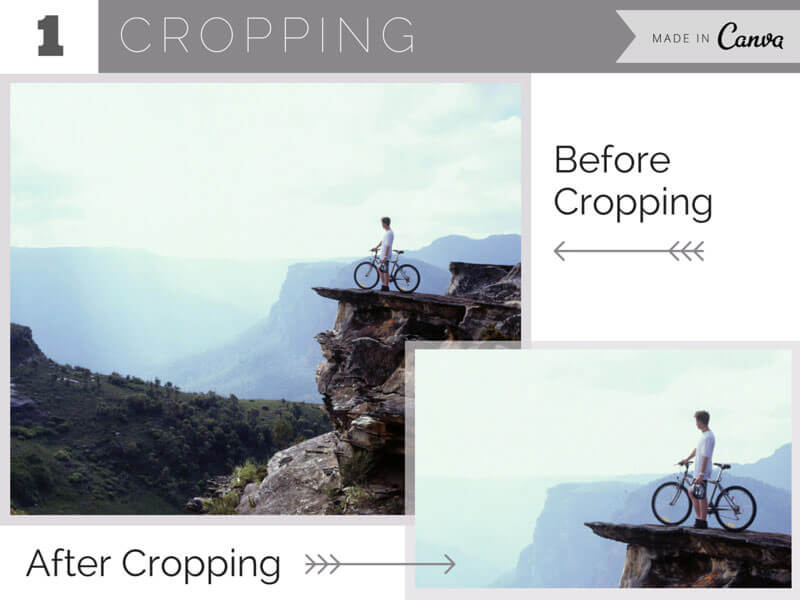
01. 裁剪:着重出构图和焦点

这是最简略的图画处理办法了。将不需求的当地给裁剪掉,将构图和布局改进,使引人留意的当地和焦点着重出来。
当你切掉了图画的大部分区域,能够测验着尽可能的扩展图片的尺度。裁剪后他的图画质量和分辨率会下降,特别是经过裁减来扩展裁剪后的区域,所以图画的像素对错常重要的。
别的,当你在裁剪图片的时分,假如有三分割法这样的意识就更好了。这个技能的关键就是,将图片用两条竖线和两条横线分割,就如同是书写中文的“井”字。这样就能够得到4个交叉点、将规划中最重要的关键放在他们的四个焦点的其间一个上、对错常平衡而又安靖的构图办法。

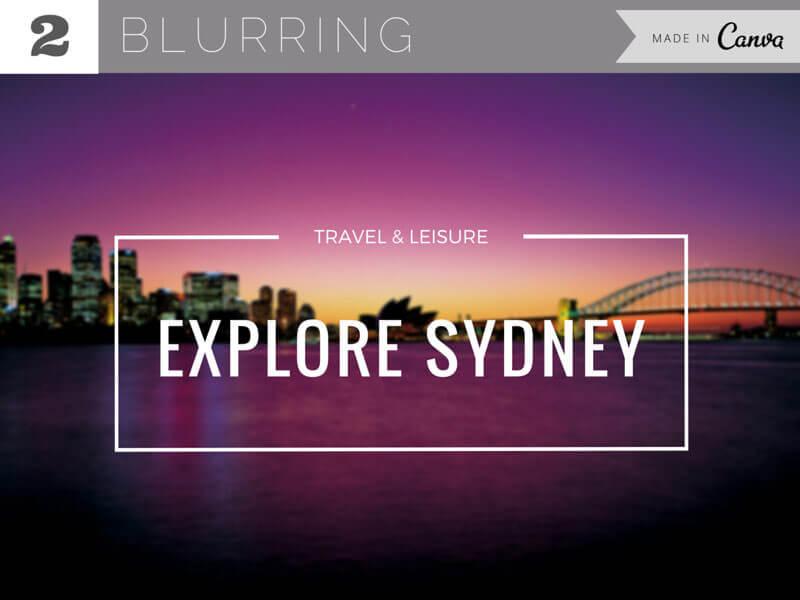
02. 含糊効果: 将背景图片着重出来

有时作为规划的专长,你需求将图片给凸显出来。虽是这么说,但它也不需求人们一向留意到他。
由于是图片,所以你能够规划一个篇幅巨大具有魅力的视觉规划来作为背景。但是,由于要考虑到叠加文字上去,就难以在相片上具体的读出文字了,这样的问题也是很容易发生的。
处理的办法就是,背景图片就能够用滑润的含糊作用(英: Blurring)来处理。经过添加上少量的灯光,让他保持本来的形状和场景,一个含糊作用的背景图片就添加完结了。
假如想要更具有戏剧性的含糊作用,柔软的水彩画也能够作为规划的方针来测验添加上含糊作用。单色的背景和简略的形状,配色的计划,图画的细节部分也不会丢失,假如你想做出一个具有特征的规划,这也不失为一种好的办法。
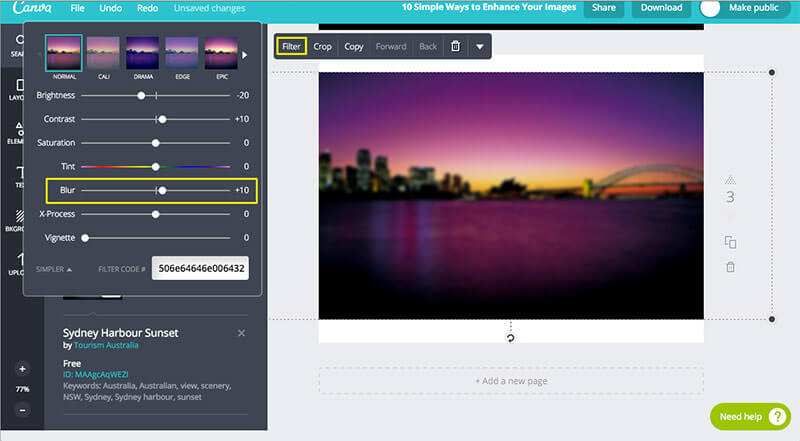
然后、也能够利用Canva这个工具,来给图画添加上含糊作用。
Canva
1. 首先点击来添加一个需求添加含糊作用的图片。
2. 在弹出的菜单中,挑选Filter。
3. 点击左下角的Advanced Options,翻开设定画面。
4. 含糊作用能够用倒数第三个按钮来进行调整。向右拖动是添加含糊作用,向左移动则是给图片添加上锐化的作用。
5. 这样作用就添加完结了。经过点击调整器的外面,你能够看到修正图画之前的作用。

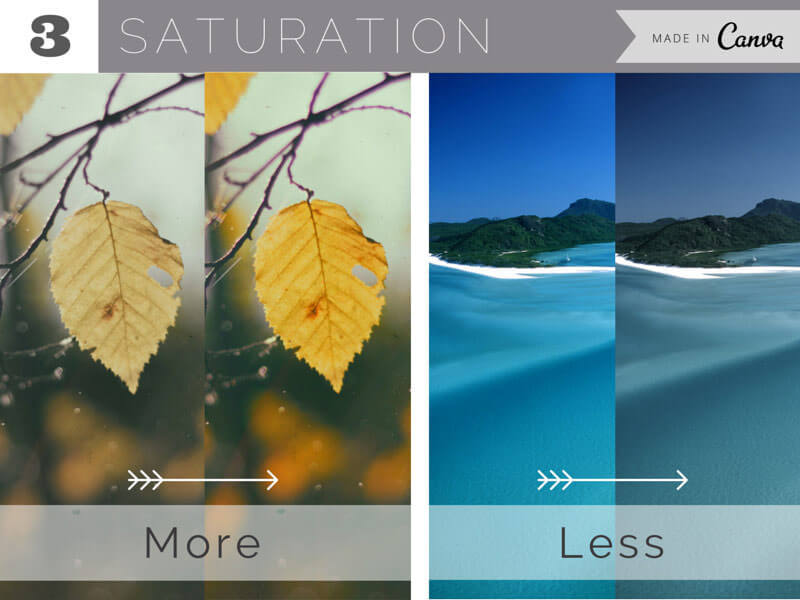
03. 饱和度:将激烈的色彩着重或许疏忽掉

饱和度(英: Saturation)是用来影响色彩的强度,饱和度越高的色彩,他的色彩也就更纯粹,更明晰,而假如下降了饱和度,他的色彩也就更灰,更深重。
在处理相片的时分这个技能对错常值得留意的,假如饱和度太高它就会变的十分古怪,变得十分不自然。就算你想处理出一种十分特别的作用,在处理饱和度的问题上也需求十分慎重。
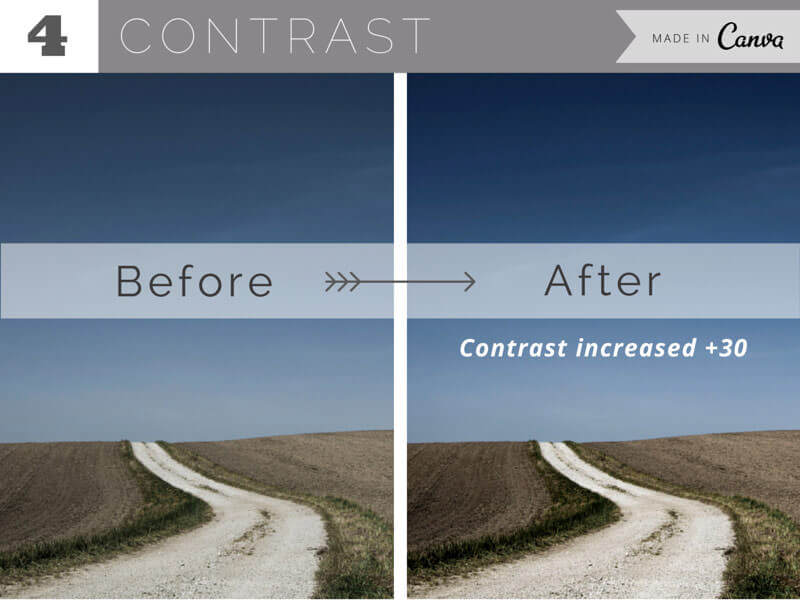
04. 比照:用来着重高光和暗影

为了让相片发生一种故事性,让他变得愈加流行,调整他的比照度是一个十分不错的办法。
经过添加比照度,亮的当地会变得更亮,暗的当地会变得更暗,让日常生活中的一些细节都能更好的显示出来让图片变得立体。相反的,经过下降比照度,图画也就愈加平面化,趋向于单色彩。
当你利用了上一节中介绍的调整【饱和度】的技能,咱们在运用比照度是就需求十分留意。高光的部分变得太亮,暗影的部分变得太暗、相片的细节与层次感就会溃散。
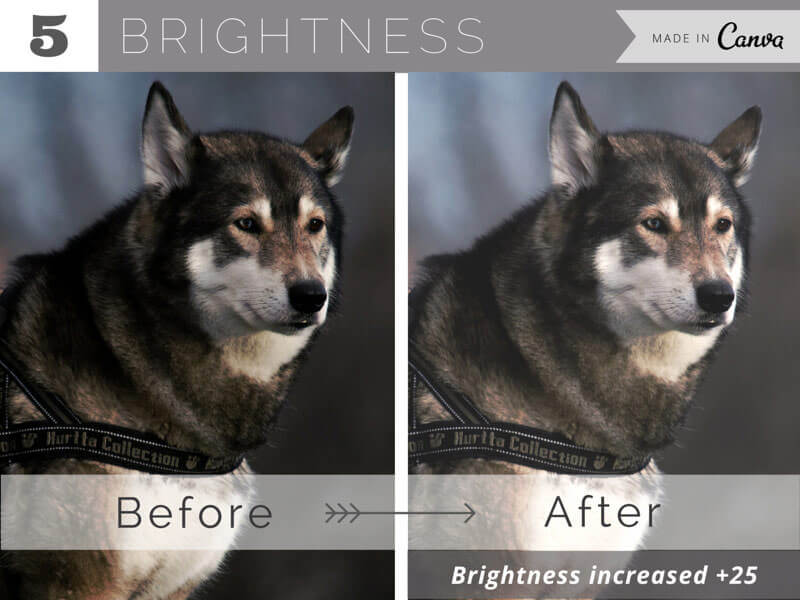
05. 明度:将全体的亮度着重出来

灯光作用,即使是一个专业的摄影师,怎么恰当的去设置它们,也是好不容易的一件事情。
关于想拍摄一组十分棒的相片来说从一开端就利用好灯光作用对错常重要的,关于一些偏暗的相片、咱们就得经过手动修正他的明度,来改进相片的作用。
当你调整明度时,这张相片全体的明度/暗度都在变化,这个想法从一开端就要在你的脑海里。每一步都要留意,一点点的添加,和比照度一起调整,将画面全体调整的愈加平横。 |
 咨询服务热线:400-099-8848
咨询服务热线:400-099-8848
 咨询服务热线:400-099-8848
咨询服务热线:400-099-8848