在规划单页的专题时,为了让首屏到次屏再到内容区间的视觉愈加的衔接和流畅,就要充分使用好部分比照和全体联络来使页面作用愈加的完好。上回浪讯给咱们共享了三个关于专题单页规划的技巧,后续浪讯还整理了十个关于专题单页规划的技巧,下面来为咱们进行一次详细的拓宽共享:
01、头图有个点,下面规划才好接
头图元素的规划不分楚河和汉界。
不能只抱着做个头图就完事的主意去做单页面,要让头图视觉和下面的内容有联络。
打破首屏(就是俗称的头图)与次屏在规划上有显着的色彩条分隔、方法分隔、线分隔等。
如下图红圈所示的方位就是头图的高度地点,一般头图的高度值主张在450〜600之间,太高了就会糟蹋空间。

02、承上启下很重要,页面有头也有尾
所谓的承上启下,就是说页面中要有一个贯穿全体的首要元素,去构成整张页面的视觉焦点。
让元素头尾照应,上下衔接。
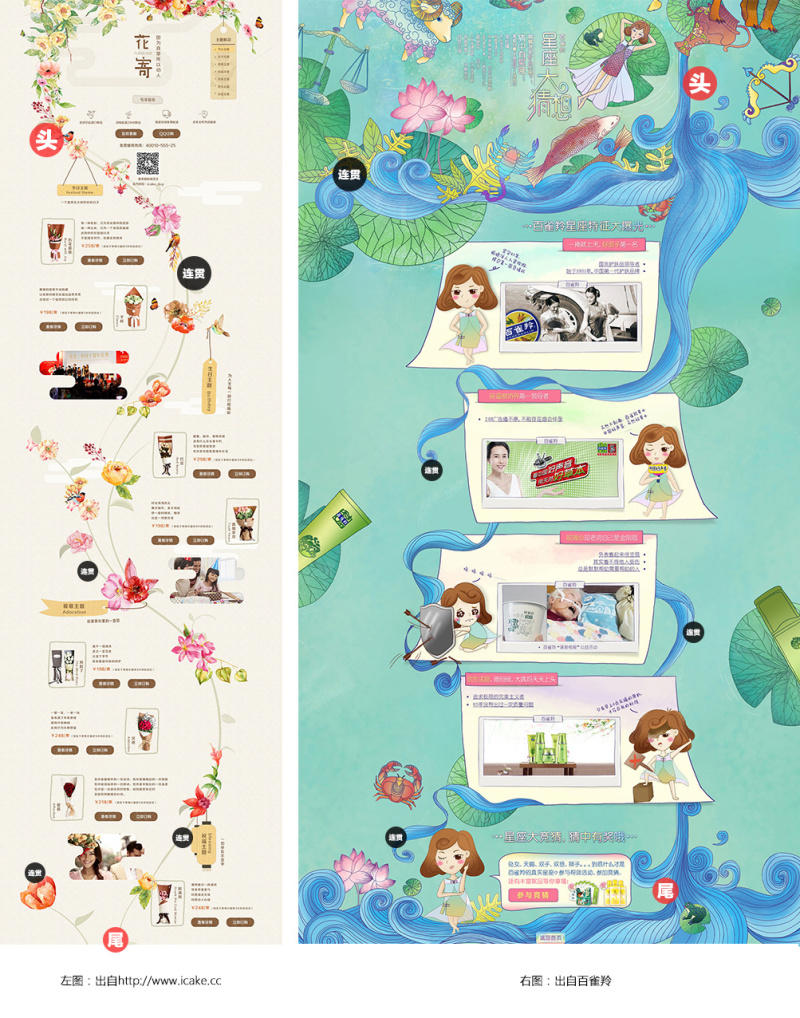
举个比如
(1)图中红圈所示
专题中呈现的首要元素如:头和尾部的元素要在视觉上做到照应和一致性;
(2)图中黑圈所示
专题中贯穿全体的这个元素,必定要在全体页面中一笔直下,趁热打铁,不然就会呈现断点的感觉。如果在实际需求使用中无法做到全体规划的体现,那么也应该尽量在部分或许某些元素的运用上做到这点。

03、布景色彩要全体,慎用色块“切豆腐”
尽量不要用色块进行页面内容的分区,全体的单页规划大多用的是单一色彩的布景。
关于一些平台型的活动单页来讲,咱们常看到一些用不同色块分区的规划。当然,这样的处理方法是为了更好的分出不同的活动内容,也是做为规划的体现方法。
关于品类专题、店肆首页来说多色块的分隔显然全体性会差一些。
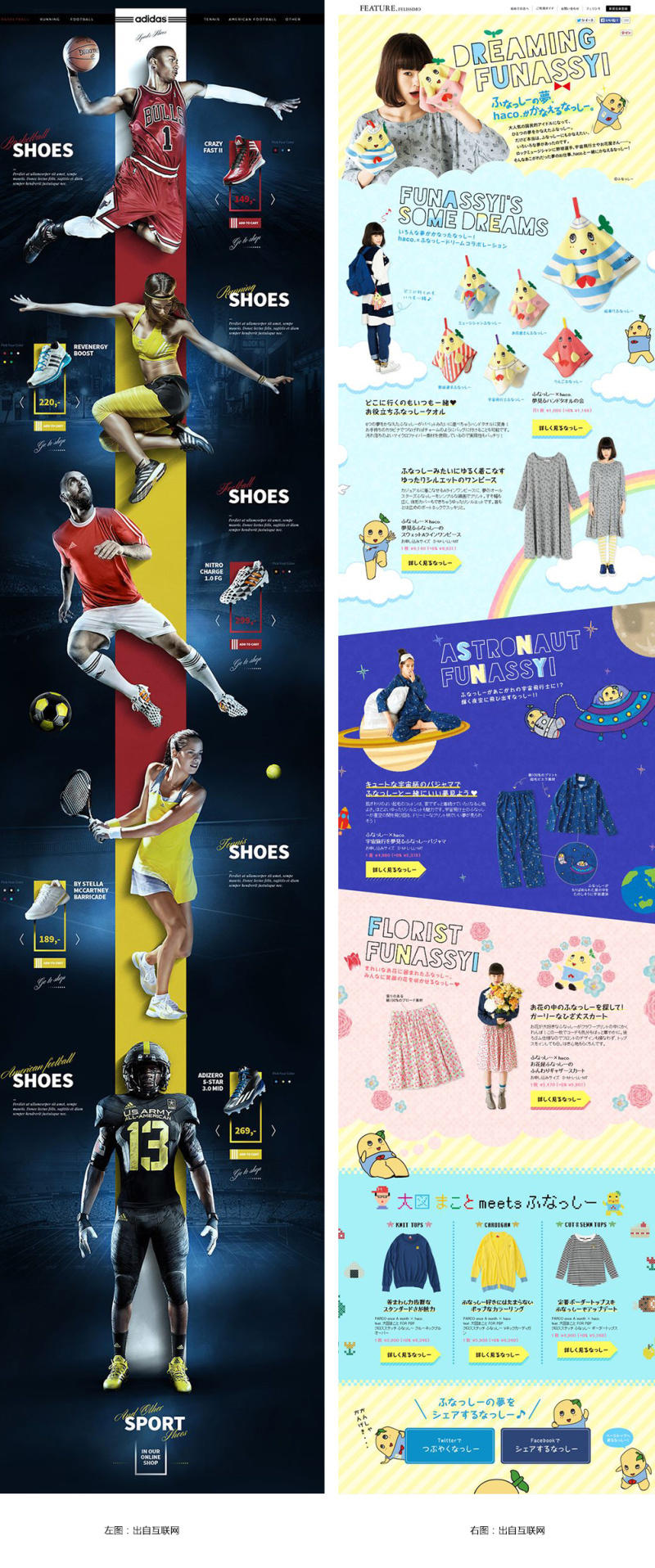
如下图
(1)左图是整块的暗蓝色的布景,没有任何分区,全体页面看着比较一致;
(2)右图是分块的浅色系的布景,使用色彩进行分区,使得全体页面比较活泼和幽默。
(注:并不是说不能用多色块对页面内容进行分区,而是要看详细的需求和主题,挑选用不同的方法去体现)

04、由点到面全体感,牢记东拼和西凑
上面讲到元素的重复呈现是为了更好的衔接由点到面的全体感;
可是呈现在全体中的元素或东拼西凑、或风格千奇百变的话,那么单页的全体性仍是会大大扣头。
不管从排版上、字体挑选上、按钮款式、色彩等方面都要做到一致性,这样的单页才是全体的。
如图所示

05、一眼看完3屏多,不做留白就得晕
单页因其把一切信息和元素都会集体现在一整张页面中,所以单页规划也注定是能超越3屏以上的页面规划。
既然是长版的全体页面,信息量又都很大,那就应该对每屏间的高度恰当操控,既要保持屏与屏之间的可呼吸性和留白,给人们放松和喘息的空间。
举个比如

留白并不是特指白色哦〜!〜
在使用留白时,要注意不要由于页面有留白和大空地的呈现,使得全体视觉的衔接上,呈现视觉断点的状况。要尽量做到屏内可紧、屏外可松,让全体页面充溢节奏感。
06、全体想了,全体做,全体看
整张页面规划着重的是全体从点、到线、再到面的构思和体现,它不但仅仅产出一个首屏视觉(头图)和一个内容区各自独立的体现。
而更多的要求咱们在规划顶用扩大部分来看细节,缩小页面来看全体页面的办法去完结一张超高的,具有构思和有用平衡的页面规划。
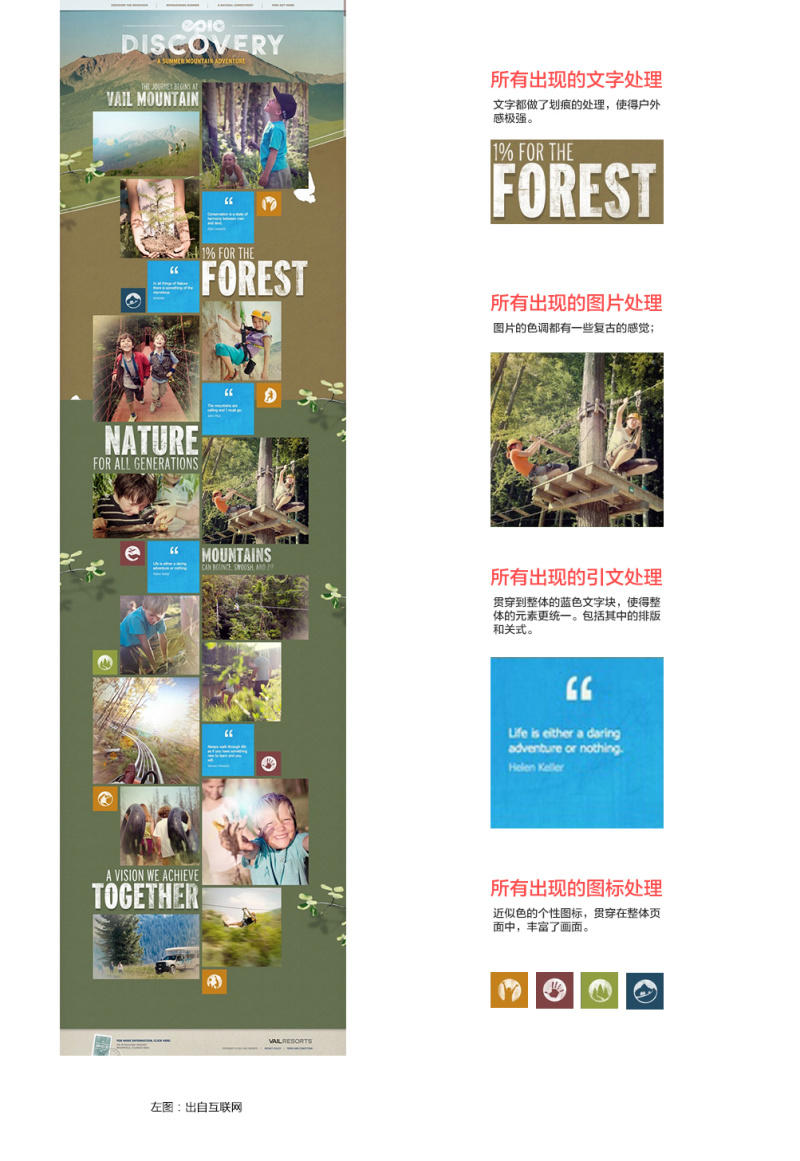
举个比如
如图所示的几个扩大作用,在细节的处理和技巧上都是很棒的哦。

07、全体专题怎么做,重视方法就能破
单页规划的最大特色就是着重对全体方法感的表达;
正是由于过火着重方法感的东西,所以整张页面的作用就要具有十足的特色和精巧的构思性,才干必免流于一般单页规划行列中。
然后招引用户眼球,让用户跟从全体的规划去体会完好的页面信息,形成对整张页面较完好的用户体会和视觉知道。
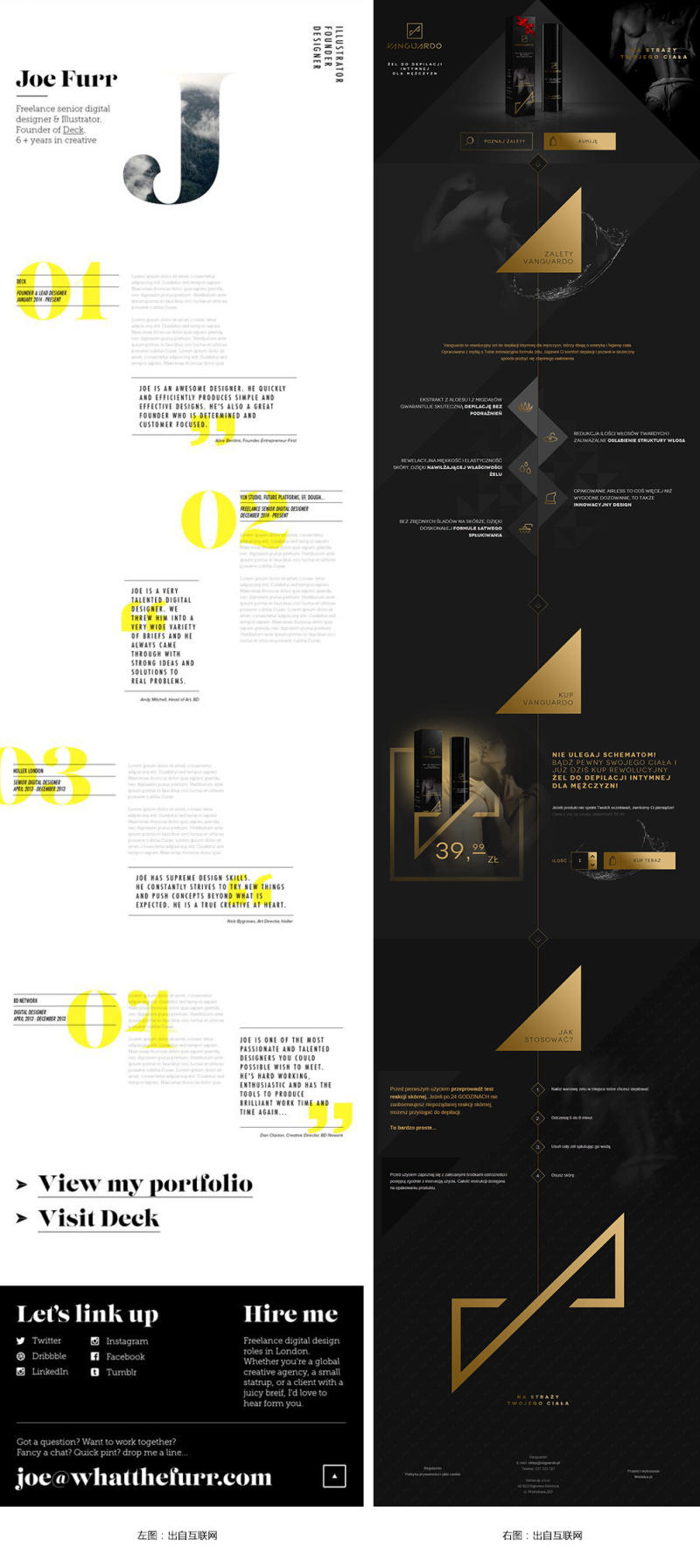
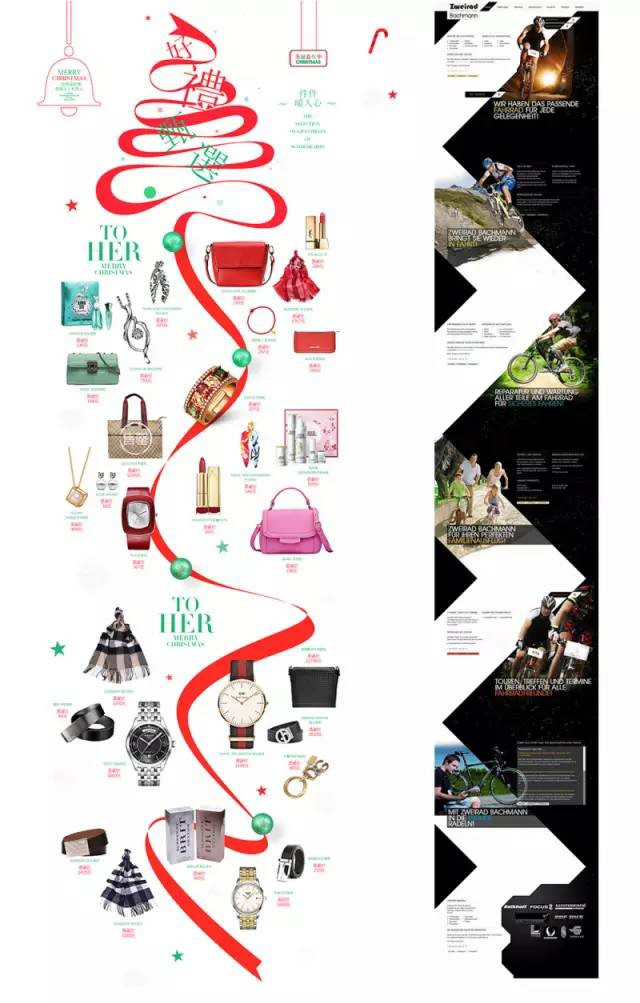
举个比如
01.左图是我其时做的一个圣诞节的全体构思页面,以礼结的方法贯穿全体规划中。其时做的时候,就把全体的礼结元素扩大化,做为主元素去体现;
02.右图是一个国外野外专题单页的规划,全体以歪斜感的折线为主元素,具有动感、运动的形象。一起,结合十分有动势的人物图片使得全体页面的动感时足。

页面已超越几万像素了,亲你还在看吗?@!@
08、全体规划故事化,页面才干招引人
当你规划单页页面时,在构思之初给全体页面设定出一个故事,让页面具有新颖的主题性,那单页给用户的视觉体会也会更棒。
09、视差翻滚好助手,单页开展新潮流
滚屏动画的特色在于
首先它是用来按部就班的讲故事;
然后使用完美的顺滑的阅读体会,将各个内容间无缝且精巧的衔接起来部分某些元素去做分层的动画特效;
最终使现在极简的、扁平的页面规划,有了点晴之处!
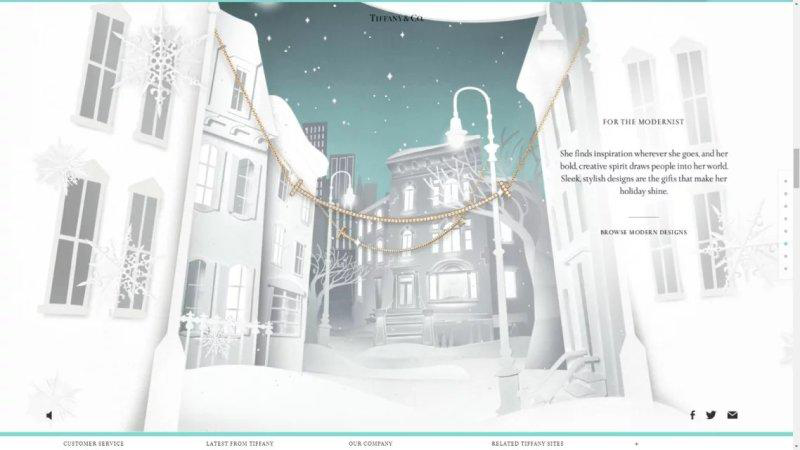
如下图所示,来自蒂芙尼。

共享一下我的观后感
跟着漫天飘动的,潇洒在蒂芙尼的纯洁国际。
这里有敞开美好的钥匙、有城市的回忆、有定情的礼物、有盟约的海誓,来吧,一起探索归于你和我的蒂芙尼。
个人解读
左右摇摆的雪花带着观者的视野一步步的去发现精彩国际,纯洁的白色折纸搭出了西式的唯美修建与城市街景,折纸的暗影很倒位,把本来平铺的纸,有了空间和立体感;
新鲜的湖水绿与纯洁的白色调配,彻底界说了爱的纯真。
滚屏技能的运用,像首乐曲按部就班的去倾听这美妙故事;
10、H5动效新趋势,人机交互有看头
H5和动效的呈现,使得专题活了起来,不再是呆板的纯静态图片。
H5和动效的呈现,使得专题的全体体会更像是在看一场精心安排的故事相同。
如下图

全体策划,以故事性为主 让用户在观看画面时,连带推销!或许这样的立异现在看来有些不符合运营们的路子,可是这样的方法或许是将来盛行的趋势
总结起来9个字
全体想、全体做、全体看
10句话
10、H5动效新趋势,人机交互有看头
9、视差翻滚好助手,单页开展新潮流
8、全体规划故事化,页面才干招引人
7、全体专题怎么做,重视方法就能破
6、全体想了,全体做,全体看
5、一眼看完3屏多,不做留白就得晕
4、由点到面全体感,牢记东拼和西凑
3、布景色彩要全体,慎用色块“切豆腐”
2、承上启下很重要,页面有头也有尾
1、头图有个点,下面规划才好接 |
 咨询服务热线:400-099-8848
咨询服务热线:400-099-8848
 咨询服务热线:400-099-8848
咨询服务热线:400-099-8848