在浪讯仍是网页规划新手的时分,曾遇到许多的规划问题,其中包含翻页规划。网页之所以要翻页,原因是内容超出了承载框。关于书本来说,承载框是一页纸张,一般是A8巨细,捧在手心阅览刚好合适,而内容则是全部文本。关于网页、APP来说,承载框是模块,一般是根据阅览器尺度和手机屏幕自适应的。在这里,浪讯总结了一下网页常见的翻页方法。
一、页码翻页
跟书本相同的页码翻页是最经典的一种翻页方法。在瀑布流等交互方法还没有盛行起来的时分,网站运用的基本上都是页码翻页。
页码规划三个要素
页码数字陈设:页码数字陈设的作用是便利快速定位,一般会列出主页和现在页码邻近的页码。
逐页翻页:逐页翻页就是上一页、下一页了,必备的功用。用户鼠标能够定在同一个方位不断点击,无须每次翻页都看一眼页码到哪了。
跳进翻页:跳进能够是跳到最终一页、主页、后十页、恣意一页等,现在很少有网站会规划跳到恣意一页了,究竟很少有人记住想要查找的内容详细在哪一页。
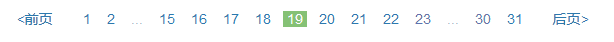
以下是豆瓣的翻页规划,我觉得做得很超卓。尤其是页码陈设部分,展现的是前2页、后2页和当时页码邻近的9页。

豆瓣的翻页规划
合适的运用场景
检索需求较强的功用,比方“我的保藏”“音乐库”等,便利快速定位查找。
内容固定的功用,比方资讯网站中,修改写的长达多页的多图长文,或许网络文学网站里的电子书。
不合适的场景
页码翻页最大的缺陷在于每次翻页都需求点击,而且要求点击的精准度高,比方有必要点击“下一页”或许某个数字才干翻到想去的页面。关于检索需求弱,且内容不断更新的功用,比方微博,不主张运用页码翻页。
二、自动瀑布流
自动瀑布流,指的分段式加载,当用户阅览到已加载的内容底部时,网页会自动加载后续内容。
瀑布流是移动互联网迸发后鼓起的交互方法。那个时分,交际网络、碎片化时刻的概念如火如荼,许多网站将主页以时刻线+订阅的方法出现,facebook、twitter均运用这种方法。用户上网的意图不再是搜索有用材料,而是随便看看、消磨无聊时刻。上网习气的改动天然带来了瀑布式加载的盛行。
合适运用的场景
用户的首要需求是阅览最新内容,比方资讯订阅类、交际类网站。
不合适的场景
由于瀑布流缺少检索功用,假如用户需求频频查找老内容,那么瀑布式加载会带来严峻阻止。
三、手动瀑布流
手动瀑布流是需求用户手动点击加载按钮,才干取得更多内容的方法。手动瀑布流分为两种情况:向前翻页和向后翻页。向前翻页一般是有时刻线有新消息时的pop提示,向后翻页的成果和自动瀑布流相同,仅仅会出现一个按钮,需求点击才加载后续内容。
合适的运用场景
向前翻页的瀑布流:适用于被迫更新的页面。被迫更新指的是当我停留在页面时,接纳到了他人更新内容,比方知乎、微博都会提示你有xx条新内容。
向后翻页的瀑布流:适用于功用合适瀑布流,但是底部有内容的网站。比方下图:

人人都是产品司理的翻页规划
不过,我个人不看好向后翻页的瀑布流,尽管不需求像页码那样精准定位,但仍然多出了一次点击的过程。假如不是有有必要放在底部的内容,能够考虑把本来底部的内容以低沉的方法放在侧栏。比方像知乎这样——

底部常见内容被知乎放在了侧栏
四、箭头翻页
箭头翻页是页码翻页的简化方法,去掉页码数字,一起把“上一页”“下一页”简化成箭头,如下图:

豆瓣阅览的箭头翻页

豆瓣音乐的箭头翻页
合适运用的场景
模块巨细固定而且内容较少,一般是展现型模块,比方修改引荐、今天特价。之所以运用箭头翻页,有三点原因:
一是由于模块巨细固定不合适会扩展模块长度的瀑布流;
二是内容较少没有几页,显示数字页码显得负担。
三是由于展现模块需求略微富丽的交互作用,而箭头翻页简单做出比较炫的动画作用。
五、圆点页码
圆点页码是数字页码的简化,即把页码数字变成圆点,当时页码用特别颜色凸显出来。
合适运用的场景
演示型模块,比方轮播banner。自动轮换的banner之所以大部分运用圆点页码而非箭头翻页,是为了让用户知晓一共有几张图片,现在是第几张。实际上,圆点页码的提示功用要多于操作功用。也有网页一起运用圆点和箭头,比方下图:

虾米表演的banner
不合适的场景
用户自动翻页需求较强的模块。圆点页码就是为了简练漂亮而诞生的,一般比数字页码点击规模小,不合适频频操作。
六、锚点滚轮翻页
锚点滚轮翻页指的是翻滚鼠标滑轮后,页面定位到下一个锚点。例子请见tumblr的产品介绍页。这种翻页方法的优点有两个,第一是能够交互动画作用酷炫;第二点是无须点击,轻轻翻滚滑轮就直接定位到下一页,非常便利。缺陷是开发程序繁琐,不合适网站里许多运用。
合适运用的场景
具有展现功用的单页,许多个人主页、公司主页都运用锚点翻滚翻页。 |
 咨询服务热线:400-099-8848
咨询服务热线:400-099-8848
 咨询服务热线:400-099-8848
咨询服务热线:400-099-8848