随着极简风的盛行,高雅极简的规划和易用性于一身的运用更为用户承受和喜欢,因此,规划师有必要学会将极简规划运用到APP规划中去。极简风的APP规划通常要具有几个特征:简练,明晰,共同,而且可用。你的APP的交互系统应当经过明晰的视觉传达办法帮用户定位并解决问题。要做到这一点,你能够从下面几点着手:
一、简略的配色计划
考虑到太多的颜色可能会给用户以负面影响,所以尽量简化配色计划,提升用户体会。有许多预设的配色规范和配色计划可供参考,能够以此为基础创立新的解决计划,而且这种思路尤其合适初学者:
·单色配色:单色配色计划通常是由特定颜色的不同深浅、不同颜色所构成。经过调整这一颜色的饱和度、明暗来生成和谐的配色计划。


·相似色配色:色轮上互相相邻的颜色是相似色,它们能在颜色上营建出和谐而接连的感觉。尽管这种配色不是那么好把控的,可是有窍门,就是注意选取有感染力的颜色作为中心,这样能够最大化运用整个计划。一套相似色的配色计划通常是在色轮的同一区域内选取颜颜色配而成。


二、含糊效果
含糊效果出现在极简化UI规划中是一件十分契合逻辑的工作,由于它先天就能够强化UI的层次感。多层次的UI结构中,含糊效果使得用户能更简单分辩前后层级的差异和前后联络。而含糊效果一起也赋予了UI规划师探究不同菜单和布局规划的可能性。
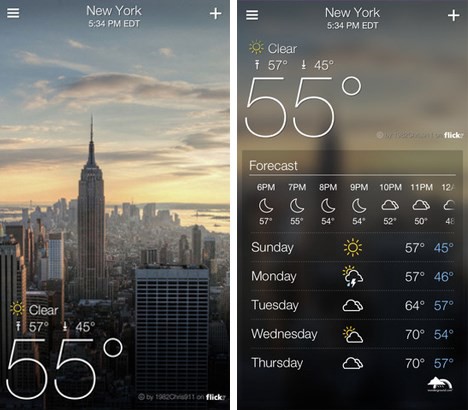
yahoo气候APP 中,每个不同的城市都会有一张美丽精美的照片,只需一个点击你就能看到看到关于这个地址的更详细的要害信息。比较于用一个全新的界面来隐瞒美丽的布景,yahoo的规划师让布景含糊虚化,以保存UI的运用场景,不会让用户有跳出界面的感觉,而含糊的布景和远景的内容又构成了杰出的比照度。这样的交互愈加直观奇妙,主界面和详细信息之间的联络又满足紧密,逻辑明晰。

三、一个APP,一种字体

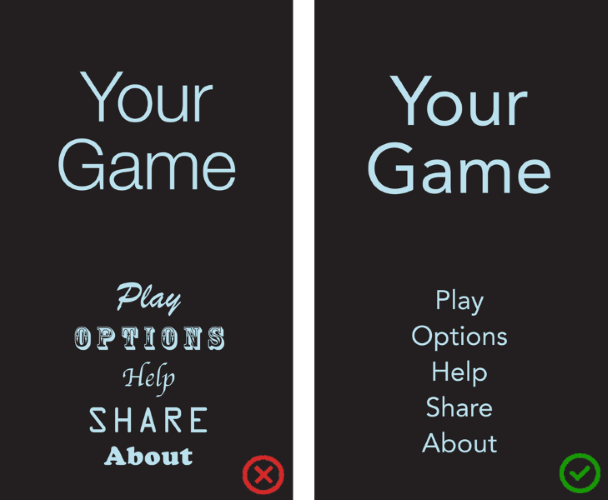
几种不同的字体在一个APP中混用,会让你的APP显得松懈而大意。削减屏幕上字体类型的数量,能够强化排版的效果。当你规划APP的时分,尽量企图经过操控同一字体的字重、款式、尺度和颜色来营建不同的布局体会,而非换不同的字体。
当你在为你的APP挑选字体的时分,挑选渠道的默许字体可能是最安全保险的挑选:
·苹果公司现在在全渠道上运用的是San Francisco字体,iOS 9 大将这种字体标记为 SF-UI。
·Roboto 和 Noto 则是Google Android 和 Chrome 上的默许字体。

四、聚集数据
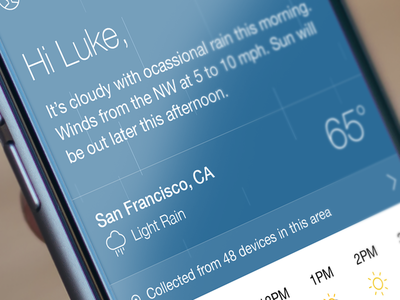
你应当运用大字体和夺目的颜色来让特定的数据成为视觉的焦点。一般的数据和内容运用中性的黑白灰来展现,而要害的数据则运用强比照的颜色,起到行为召唤的效果,这样能够让用户的注意力愈加会集。
亮堂的颜色+中性的颜色是最简单调配的计划,一起也是视觉上最引人注意的计划。

被放大的字体和愈加显眼的颜色无疑在整个界面中愈加具有视觉吸引力,无需更多的提示,用户就知道眼睛应该看哪里。

五、经过空间分隔元素,而非线条
规划师常常会用线条来切割区块,标明鸿沟,区别屏幕功用区域。可是当界面元素多起来之后,这些鸿沟、衬线、分隔线会让整个界面拥挤不堪。
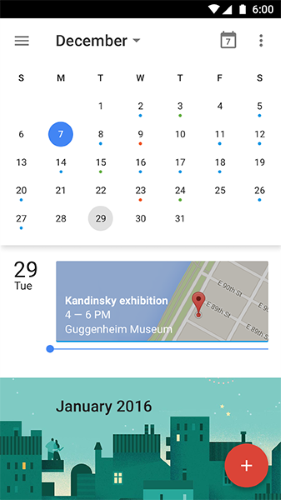
精简切割线会给你一个洁净、现代且功用杰出的界面。想要切割、区别不同的元素,办法有许多,比方运用色块,操控距离,增加颜色和内容,等等等等。谷歌日历就是一个相当好的比如,适度的暗影,明快而易于聚集的色块,充溢呼吸感的距离,让不同的区块、内容都明晰的分隔在屏幕上不同的当地。

六、图标:线条和填充
图标是UI规划中的重要元素,也是视觉传达的主要手法之一。图标应当是精约的,作为视觉元素它应当能让用户立即、快速的分辩出来。iOS 7 之后的iOS系统就开端走上精约的规划路线了,其间图标大多运用了线条和填充式的规划:

iOS 的时钟图标的两种款式
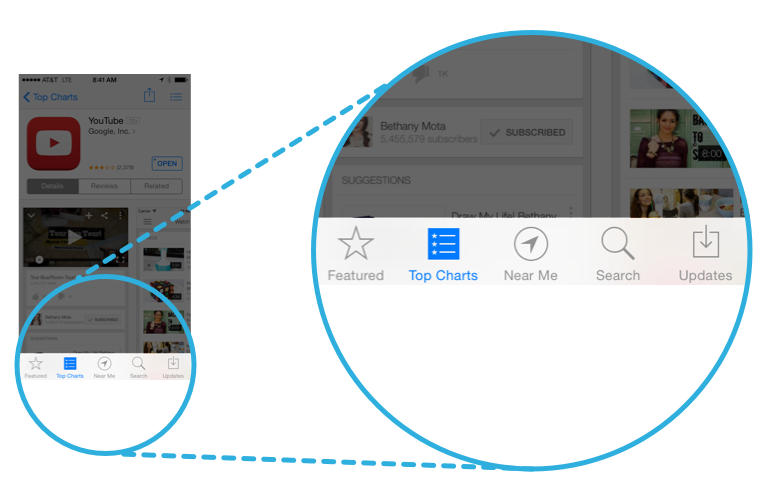
看看界面底部的Tab菜单栏,它作为运用内导航运用的时分,通常是常驻于底部,所以当用户进入某个功用模块的时分,需要高亮某个图标,让用户明白他们地点的当地。这个时分,灰色的线性图标表明为未选中的状况,而填充上艳丽蓝色的图标则用来表明选中的状况。这样一来,这些图标的可用性就显得相当不错了。

|
 咨询服务热线:400-099-8848
咨询服务热线:400-099-8848
 咨询服务热线:400-099-8848
咨询服务热线:400-099-8848