本文浪讯将会给我们带来关于品牌网站建造方面的常识。提到品牌网站,我们首要想到的是品牌规划作用,进步品牌规划的共同性,会在无形之中使你的规划作用愈加优异,也更易于用户运用。那么怎么进步品牌规划共同性呢?
1、主色、次色以及整体的色彩

为何关于怎么创立一个优异的调色板有如此多的材料?这是由于色彩能够作为传递品牌效应的关键视觉要素之一。
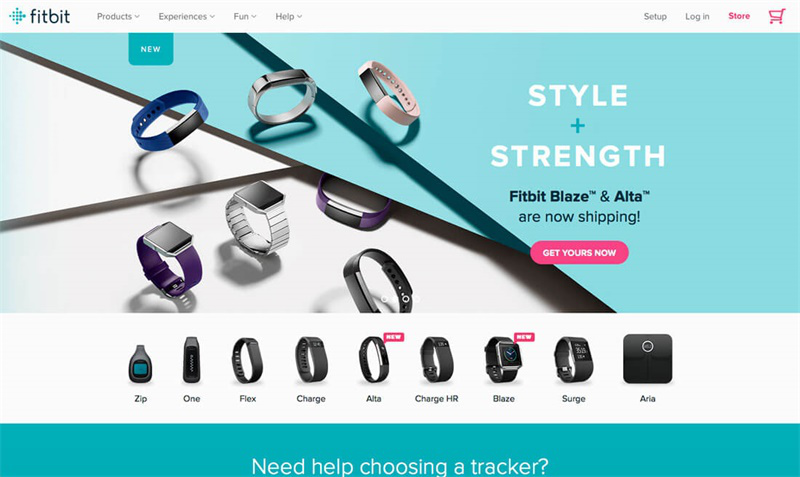
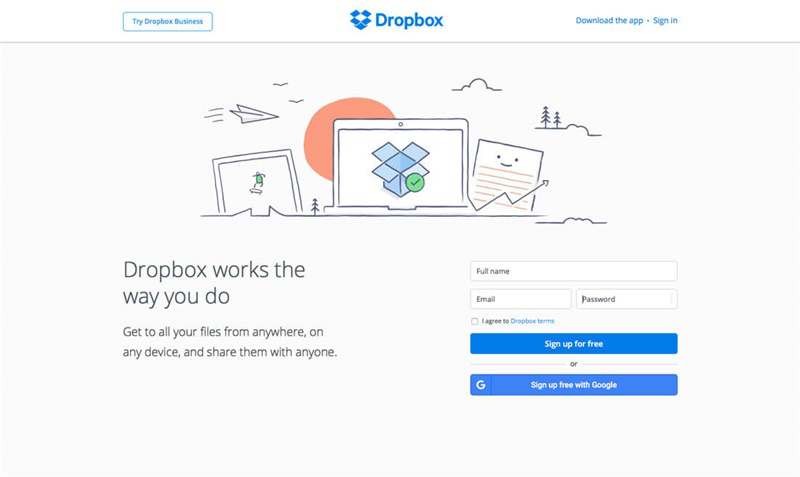
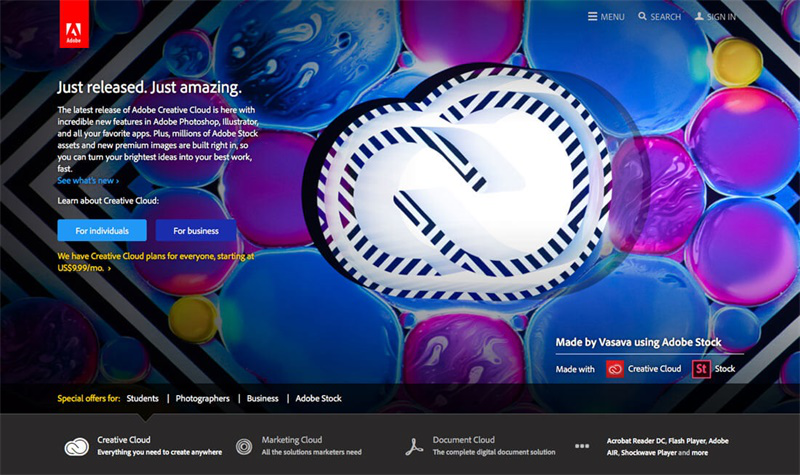
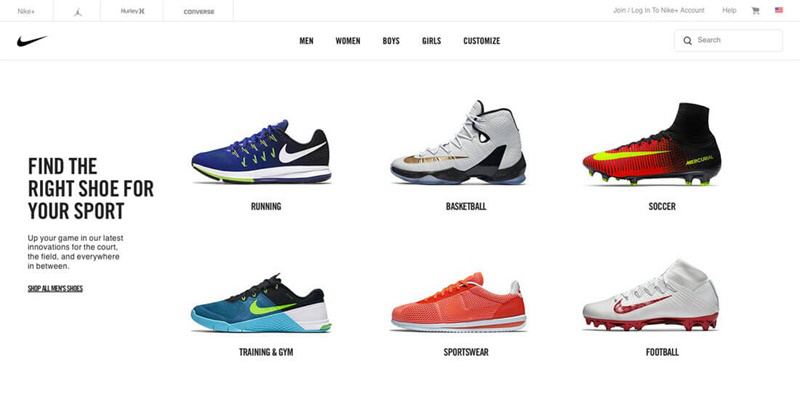
一个特别的色彩标识符能够快速的通知用户你是谁。想想这个世界中的那些大品牌——Coca-Cola, Facebook,T-Mobile ,它们无一不具有共同的品牌色。假如没有这些色彩,你还能认出他们吗?
别的,运用好色彩也能够协助用户在运用你的网站过程中一直知道他们是不是在正确的方位。试想假如每个点击动作都把你带向一个运用新色彩的页面,你还会疑问自己终究是不是在正确的当地吗?
为了创立一个非常棒的调色板,你应该先挑选出一个首要色,然后运用色彩理论添加一到两个非必须色。再针对每种色彩设定一组款式和运用规矩,在之后的规划中坚持运用这些规矩便能确保你在色彩上的共同性。
2、字体巨细、距离和方位

好像色彩应该是基于必定款式规矩的调色板,字体也是需求设定规矩的,而且思路也是相同的。
(1)挑选一个首要字体和巨细。
(2)挑选非必须字体和巨细。
比较于色彩来说,字体的设置规矩可能会略微复杂一些。 关于 web 端的款式风格来说,你应该运用 CSS 来设置元素的巨细,距离和方位,以便每个标签(如h1,h2,h3,body等)调用正确的特点值。
在一个相对固定的方位显现的字体,如导航中中的字体,应该一直保持共同性。假如每个导航元素都选用不相同的字体,用户将会感到适当的困惑。这种共同性规矩应该贯穿整个网站,一切相似的项目中应该运用相同的字体形式。
3、元素的尺度巨细和联系

你规划的界面元素尺度有多大?一切的按钮都是相同大吗?标题和图片巨细又是怎么?
元素的巨细应该由其风格决议,同一元素尺度巨细应该保持共同。
元素运用共同的尺度巨细,而且不同元素间的联系也保持共同,便能协助用户了解你在规划上所运用的共同性形式,并创立出一个流通的视觉观感,到达一种调和而平衡的作用。
4、距离留白

跟元素的尺度巨细平等重要的还有元素间的留白。一个元素看起来毫无任何组织和规矩,能涣散人们的注意力——比方一些照片堆叠而其他的则互相之间留有很多的距离。
创立并坚持于一种通用的留白规矩的最好办法是运用栅格体系,该体系中那些无形的线条将协助你决议在哪里放置以及怎么放置一个元素,然后使得每一个像文本、按钮、图片这样的独立元素都能够表现的非常和谐。
在你考虑留白规划时,必定不能忘了去检查在垂直和水平方向上的共同性。既要留意那些相似元素的联系也不要忽略那些不同元素间的联系。
5、跨前言的视觉作用

品牌的视觉作用,比方平面图和插画,都应该兼容于不同前言。不论你的规划是面向一个网站或许宣扬手册,广告牌或社会化媒体,品牌的视觉作用都不该该随前言的变化而改动。
这通常涉及到要运用一组通用的图片处理方法。有些品牌关于怎么正确的传达视觉作用会有一些明确的细则——比方色彩叠加或许水印作用以及图片长宽比设置等等。不论你要规划的款式终究怎么,都要牢记的一点就是不论将来把它放在哪个前言上,它都应该正常的传达出应有的作用才对。
为了最有用的做好这项作业,你最好创立一个可视化的图画集,搜集很多的高质量,高分辨率的图画以便利你的重复运用。
6、作业天然的用户形式

你的规划应该跟现有相似的规划按着相同的方法发挥作用,并遵从那些公认的用户形式。规划师们往往想要做些违反事物天然规律、异乎寻常的事情,你千万不要掉入这个圈套。
假如一个网站或许应用程序亦或是任何印制元素能按着用户等待的方法作业,那么他们之间便能轻而易举的产生交互。这由于个时分,用户自身清楚的知道自己要做什么以及该怎么到达方针,而规划自身则变为一只无形之中指引用户方向的手(其实这也正应该是一个规划师的真实方针才对)。
这里有四种类型被遍及承受的规划形式值得我们来考虑:
(1)内容形式:规划款式和内容的情感口气以及你的品牌。
(2)符号形式:在规划整个网站页面时,你需求用到的 HTML 和 CSS 。
(3)规划形式:每一个元素的外观和一切相关的风格。
(4)用户形式:用户怎么与规划元素,如按钮、菜单或图标产生交互。
7、共同的界面元素

虽然这不是粘性导航,可是思路相似。
关于你的网站来讲,其间的每一个交互动作和界面元素应该以相同的方法作业。
(1)链接直接在当前标签页翻开或在新的标签页中翻开(为每个链接挑选一个相同的翻开方法)。
(2)按钮从头到尾选用相同的色彩。
(3)导航方位固定且选项不变。
(4)页脚和侧边栏应持有一个特定的方位和巨细(不该使页脚在一个页面上巨大而在另一个页面很小)。
(5)一切图标易于辨认,且其指向符合用户的预期。
(6)可点击的元素应该总是可点击的(如有链接的图片)。
上班列出的这几项展现了一切你在考虑用户粘性和网站可用性时需注意的一些细节。必定要记住,假如你答应一个元素能执行一个动作,元素自身的款式和交互动作就应该是一致的。
今日浪讯给我们分享的几个提高品牌规划共同性的技巧,还适用于视觉/UI/产品规划等,实战性很强,主张保藏。 |
 咨询服务热线:400-099-8848
咨询服务热线:400-099-8848
 咨询服务热线:400-099-8848
咨询服务热线:400-099-8848