很多时分我们在做网页规划或APP规划的时分会用到卡片规划。卡片通常是指那些包括一定图片和文本信息在内的一个长方形,作为指向更多详细信息的一个进口。现如今,在保证界面具有优异可用性的一起,卡片式的规划乃至成为了平衡界面美学的默许做法。由于卡片很方便的显示出界面中的内容由不同的元素组成的。别的,假如使用妥当,卡片能够在一定方面提高使用程序的用户体会。由于它们的功用特性和形状,它们自身成为一种使用上更具直观性的吸引人的界面元素。下面浪讯要讲的是卡片规划的三大长处:
1、摘要性的格局易于消化
你应该现已知道现如今是一个内容为王的年代,而卡片简直能够被用来包容任何形式的信息,其摘要性的信息特点也易于用户快速消化。 就这一点而言,用户通过卡片能够很简单地访问到他们感兴趣的内容。进而让用户情愿参加到对卡片的阅读和操作中来。

卡片集包括不同类型内容的卡片
2、可面向呼应式的规划
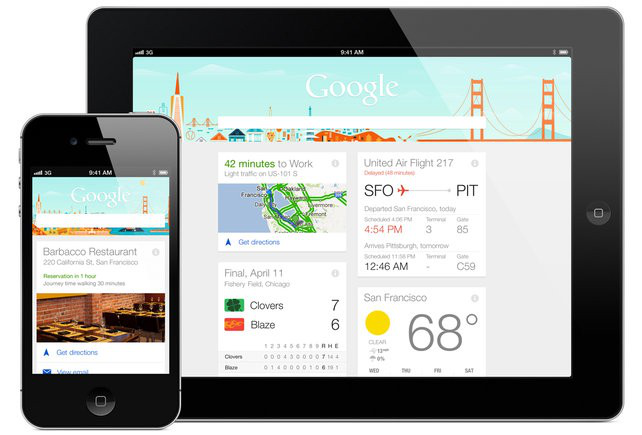
关于卡片最重要的作业是它们简直是能够无限变形的。卡片式的规划在桌面电脑和移动设备都作业良好,由于它以更易于用户消化的方法向其出现内容。正由于卡片作为一个内容容器,能很简单的扩大或缩小,所以关于呼应式的规划来说,卡片是一个非常适宜的挑选。
最后但相同重要的一点是,卡片在多设备间能创造出一个共同独立的美学作用,这就是为什么它能在不同的设备间如此简单的创建出共同的体会的原因。

3、直观的可操作性
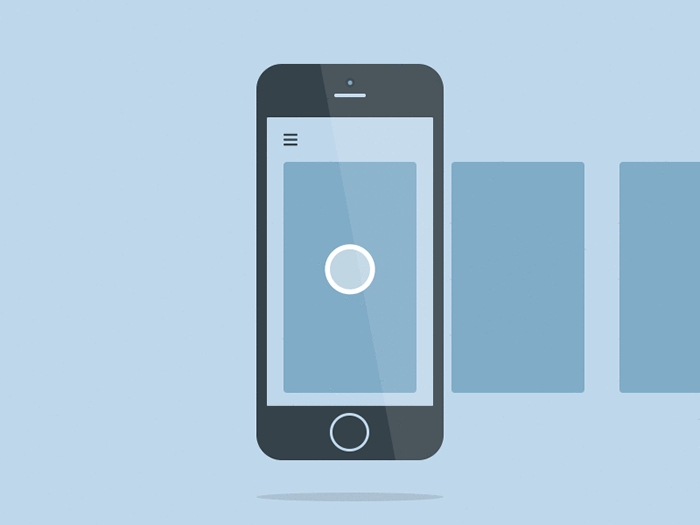
卡片的动作应该是面向手指的。关于移动端的使用程序来说,这是卡片之所以流行起来的一个要害原因。这些卡片跟实体的卡片依照相同的方法起作用,让用户感受到很舒服的体会过程。用户不需要再去考虑终究该怎么操作卡片。 他们喜欢卡片的这种简洁性,并能够直观的理解出翻阅一张卡片就是检查更多信息,滑动则是切换不同的卡片。

下面就怎么规划卡片做一些额定补充:
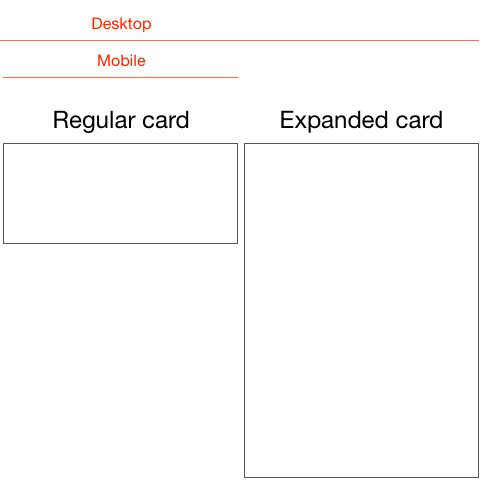
在相同的布局下,卡片应该坚持宽度不变,但高度能够不同。其最大高度受限于地点平台中可用空间的最大高度,不过这个高度也可暂时扩展(比如,扩展显示出谈论区)。

卡片能够是固定高度或可变高度
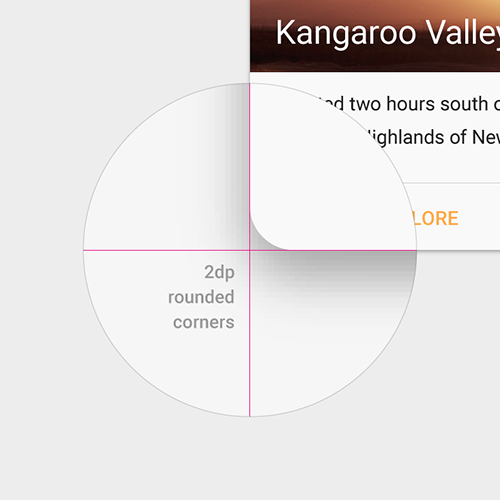
从规划美学的角度来看,卡片应该具有一定的圆角和暗影。由于圆角使得卡片看起来更像是一个内容块,而暗影则能体现出层级深度的作用。

这些元素在不分散用户注意力的条件下为规划增添了一些光荣,它们也使得卡片跟页面间看起来有层次感。
别的,我们也能够利用动画和动态规划。 |
 咨询服务热线:400-099-8848
咨询服务热线:400-099-8848
 咨询服务热线:400-099-8848
咨询服务热线:400-099-8848