面包屑这个词源自于童话中跟着面包屑回到自己家的孩子,而网页中的面包屑是很常见的一种导航工具,也是协助用户找到自己方位的UI控件。咱们阅读网站的时分往往可以在页面内容的上方看到它,经过它,咱们可以清楚的定位到自己地点网站的方位。它小巧,便利,常见,且简略。可是即便是这样的UI控件,在规划上同样是有考究的,下面将会与我们探讨网站建造中该怎么适当运用面包屑导航,经过最佳实践展现面包屑的正确用法。
面包屑导航供给可用性
作为一种视觉指引,面包屑为用户提醒出网页的层次结构,也正是因而,面包屑成为了用户了解网站布景信息的重要途径,协助用户了解下列问题的答案:
·我在哪里?依据整个网站的层次,面包屑能让用户知道他们地点的方位。
·我还能去哪里?面包屑提升了整个网站的可查找性,面包屑的存在提醒了整个网站的结构,用户也随之理解网站还有哪些其他的部分。
·是否应当阅读更多?面包屑提醒出网站有更多值得探究的内容,鼓励用户阅读更多。反过来,面包屑的呈现降低了网站的跳出率。
减少操作次数
从可用性的角度上来看,面包屑减少了用户跳转到高层级页面的操作数,这样避免了用户运用阅读器的回来按钮和翻找导航寻觅上级页面的杂乱交互。
占用空间小
面包屑这种规划元素在页面上占用的空间适当小,它基本都是以带链接的文本的形式存在的,并且一般只有一行。
面包屑不会给用户带来困扰
这个小小的规划元素占有的空间不大,可是给用户带来的快捷远远大于或许带来的问题和困扰。
什么时分运用面包屑?
是否要在网站中运用面包屑,主要取决于网站的结构。看看你的网站地图或许全体的结构图,剖析运用面包屑能否进步用户在网站内部不同类别、目录下导航是否便利:
·当你的网站内拥有分类清楚、安排明晰的多层次线性结构的时分,你应当运用面包屑。比方一个拥有种类繁多产品的电子商务网站,面包屑就适当有用。
·当网站不具备逻辑清楚的层次结构的时分,就不要运用面包屑。
面包屑的类型
面包屑是根据网站的逻辑结构而存在的导航组件,它可以根据方位、途径来展现,也可以根据特点而存在。
根据方位的面包屑
根据方位的面包屑规划一般都能很好的反映网站的结构特征。它们直接将网站的层次结构展现在访客面前,其中包括多个层级(等级一般超越2层)。这种层级展现性的面包屑对于从外部来历(比方搜索引擎)进入网站的用户而言,具有显着的指引性效果。
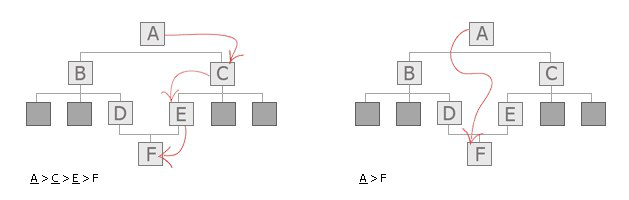
根据途径的面包屑
根据途径的面包屑一般也被称为“前史足迹”,它展现出来的并非是网站结构,而是访客抵达特定页面的完好途径。这种面包屑途径并非是静态的,而是动态生成的。根据途径的面包屑有时分会对用户有所协助,可是有的时分仍是会让用户感到迷惑——有的用户阅读网站的时分阅读途径过于天马行空,这种根据途径的面包屑会协助他们记载,无需翻看前史,也不无需运用阅读器的回来按钮来回来特定方位。另外,这种根据途径的面包屑对于一次就抵达特定方位的用户而言毫无用处。
下面就是运用根据途径面包屑来导航的案例和原理说明:

根据特点的面包屑
这类根据特点的面包屑常见于电子商务类网站,产品常常根据类别和特点而安排到不同的子目录中,根据特点的分类让用户更简单理解产品和产品之间的联系,供给了更多不同的阅读途径。
层级仍是前史?
依据实践经历,绝大多数的情况下,面包屑仍是合适展现层级机构而非阅读前史。因而,根据方位和特点的面包屑应用愈加广泛,根据途径的面包屑相对罕见的多。
面包屑导航最佳实践
当你开始规划面包屑导航的时分,应当谨记下面的事情:
1、不要运用面包屑来代替网页主要的导航体系
面包屑只是一个辅佐导航体系,它无法代替主要的导航体系。请记住,它是仅仅是为了用户便利的非必须选项,用来抵达其他层级的快速定位链接体系。
2、不要将当时页链接加到面包屑中
面包屑的最终一个层级是当时的页面,而这一项在面包屑中是不应该加上链接的,因为它只起到展现定位的效果,没有任何含义。
3、运用分隔符
在面包屑中,用来分隔不同层级最常见的是大于符号(>),常见的运用方法是“父类别 > 子类别”。当然,分隔符的运用并不拘泥于这一种,有运用箭头(→)的,还有运用书名号(»)的,也有运用斜杠(//)的。运用哪种分隔符一般取决于全体风格和规划师的喜爱。
4、选择合适的尺寸和距离
在规划的时分应当细心考虑尺寸和距离巨细,不同的面包屑层级之间应当有足够的距离,保证用户可以识别。当然你也不希望面包屑占有页面太多的空间,假如面包屑比顶部导航还要大,看起来就非常为难了。
5、不要让它成为视觉焦点
面包屑自身是一个辅佐导航,假如运用过于花哨的字体和夺目的色彩,会使得它显得喧宾夺主,过于抓人眼球。它不应该是阅读过程中用户的视觉焦点。下面的面包屑规划并不差,可是它太过于夺目,甚至比顶部导航还能引起用户注意力。
6、不要在移动端页面上运用面包屑
假如你觉得自己的移动端页面上要运用面包屑的话,那就意味着你的移动端网页规划呈现问题了:或许是网站太杂乱(嵌套层级过深),而这样一来,就不契合移动端的运用场景了。为了解决问题,你应当试图简化整个体系,保证面包屑不会呈现在手机上。
总结
面包屑让用户可愈加快捷地阅读整个网站,回溯到上级页面,寻觅相关的产品,它对于整个网站结构是有含义的。它的功用并不杂乱,增加易用性是它的主要效果,所以千万不要将面包屑杂乱化。 |
 咨询服务热线:400-099-8848
咨询服务热线:400-099-8848
 咨询服务热线:400-099-8848
咨询服务热线:400-099-8848