曩昔几年来,用户交互进化如此敏捷,规划师们都快跟不上了——导致在规划移动APP时,从其他前言(乃至陈腐的APP规划)中照搬交互规划技巧。
其实重要的是要记住:交互方法和规划要随着APP的改动而改变。
这种思维的第一阶段,可见于鼠标键盘的台式电脑过渡到触摸屏的进程中。从全新的交互方法,到细小的交互细节和趋势,每种新的设备、环境、方法和手势,都给APP规划带来了时机和陷阱。

光是了解它们就要费一番功夫——更甭说为它们规划了——下面是一些规划移动运用时应当防止的想当然。
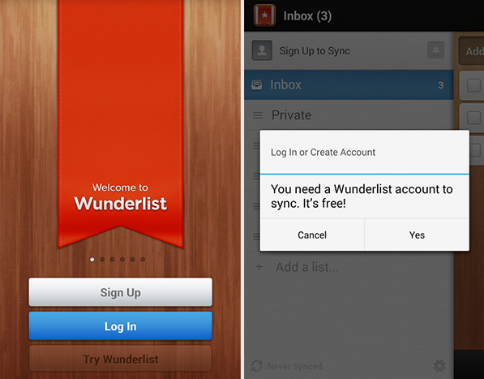
1. 用户总是需求创立账号
他们不需求,许多时分他们不想、也没有必要。
作为开发者,除非将用户固化到数据库中,不然很容易把他们拒之门外。但从用户的视点看,这不是光彩之举。
凭什么要先注册,才干知道里边有什么?这个进程费神费力,必须得物有所值。
相反,用户数据能够离线贮存,当用户终究决定创立账号时转移到账户中。或许,能够考虑运用“访客”或“试用”方法,敞开中心功用,展现运用的功用,可是功用有限,或许带有水印。

一旦证明了你的运用有价值,用户毫无疑问会决定注册。在那之前,就有点过火要求了。
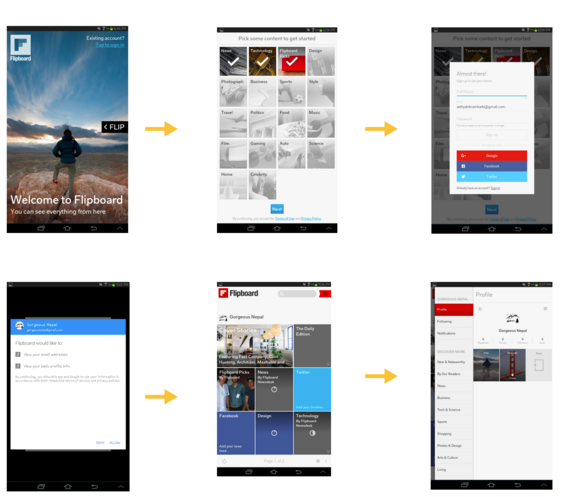
2. 用户需求一套教程,告诉他们你的运用有多棒
让用户运用,借此展现你的运用有多棒。解说它有多好是十分无力的。而且,用户一般都会越过并忘记引导页。
阅读了全部阐明的用户,并不太了解整个引导页规划。
假如你必定需求用户运用悉数注意力,一步一步阅读引导(有些运用的确如此),那就要尽可能短,而且凭仗帮助菜单来出现。这就有含义多了,即便在用户用了一段时刻今后。

3. 不要假定某种办法能习惯全部运用
即便是常见的交互方法,也应该根据你运用的特定环境来评价。
有个常见的比如,地址输入框里的“省份”下拉选项。因为省份名能够写作几种不同方法,规范的预界说内容下拉菜单有它的合理含义。在这桌面端或许是可接受的(虽然这尚存争议),但关于移动端可用性而言,下拉菜单是最糟糕的挑选。
运用的交互也是着重品牌的绝好时机。现在的运用中,有些十分难忘的品牌“瞬间”,例如从发动图进入信息流时的Twitter小鸟,Snapchat的个人资料图片动画,还有Hopper的加载图片(详见第5条)。
关键是咱们不该迷信久经考验的办法,那不是使咱们运用出彩的仅有办法。

Hopper运用的加载界面。
4. 运用规划和响应式网页规划是一回事
虽然响应式规划近似于移动运用规划,但为任何设备规划,与为独立运用规划,有天壤之别。
用户在移动运用中希望特定的交互方法和界面元素。
例如,在iOS运用左上角一般有个“回来”按钮,用来回来前一个界面。在网页阅读器中,网站自身就不需求回来按钮了;它一般都被省掉掉,因为那和阅读器自身太像了。
虽然这是很根本且显而易见的比如,从菜单和表单,到“弹窗”和字体大小,全部都有细微差别。咱们在网页中的规划,在移动运用中往往显得有点尴尬或粗糙——并非必定是哪里错了,而是它本就不同。

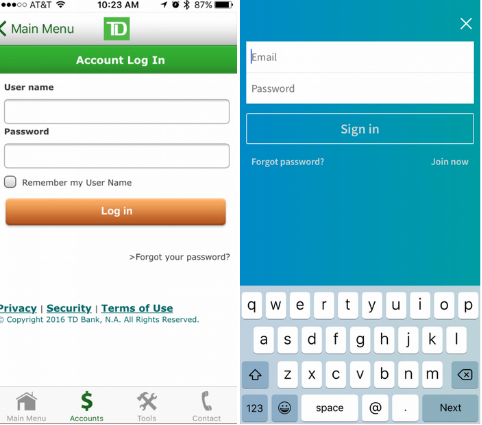
比较一下TD Bank iOS版和LinkedIn iOS版的登录界面。
在TD Bank iOS运用中,你会发现他们主要的UI元素做成了运用的姿态,左上角有回来按钮,底部还能看到一栏菜单(与iOS的方法共同)。却没有像运用那样,为登录框自身(和其他页面内容)规划款式。输入框上有默许的iOS圆角和暗影,勾选框十分小,链接带有下划线,UI中乃至还带有版权布告。缺少运用独有的感觉。
相反,LinkedIn iOS运用的确感觉像是个运用,虽然不是因为哪个特定的规划或界面元素。而是因为他们没有把网页打包成运用。他们为运用而规划,而非移动端网页——咱们能看出区别。
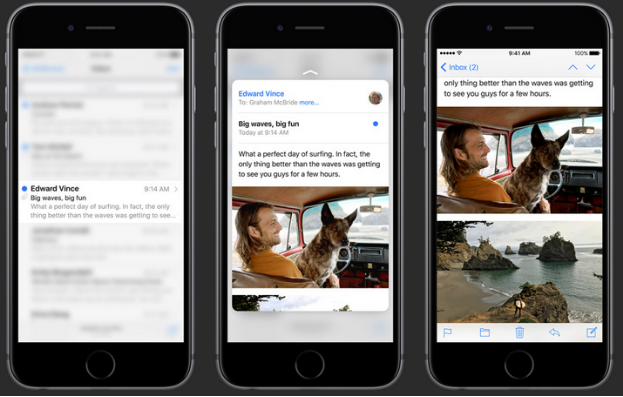
5. “加载小转盘”是表达加载中和思考中的正确办法
默许的加载图标(例如iOS的小转盘,从中心点发散出的灰色线条)好像有负面的暗示。
它们不只出现的不是时分,也作为移动操作系统的一种功用,指示全部事物的状况。从设备开机,到衔接wifi出现问题,或是运用加载缓慢。
正因如此,人们厌烦看到孤零零的一个转盘,没有任何指示信息或时刻进展。
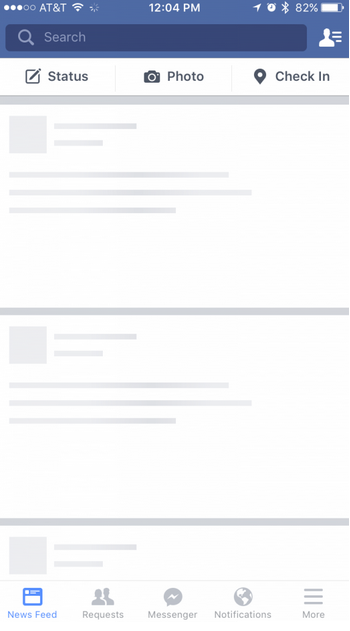
相反,应该测验让加载感觉更天然——乃至将它躲藏。一种办法是经过占位元从来暗示内容,Facebook就这样出现时刻轴的加载状况。你还能够使用这个时机,在加载指示器和信息上发挥构思,例如在界面上加入一些奇思妙想,或许着重品牌。

6. 用户初次运用时,会盲目地答应告诉
绝不能依靠操作系统默许的“答应告诉”对话框。这个无脑规划会绊倒无数移动端规划师。首要,它并没有说得满足清楚为什么运用需求获取权限,让它能随时随地侵略用户隐私。
相反,应该在运用中规划一个自界说的“答应告诉”界面。
永久都要告诉用户你的告诉有多么重要(尽可能给他们展现比如),而且向他们确保不会有不必要的废物信息轰炸。
一旦用户了解了运用告诉的价值,慎重供给原生的、根据系统的弹窗——他们会马上看见,不会把工作搞得一团糟。

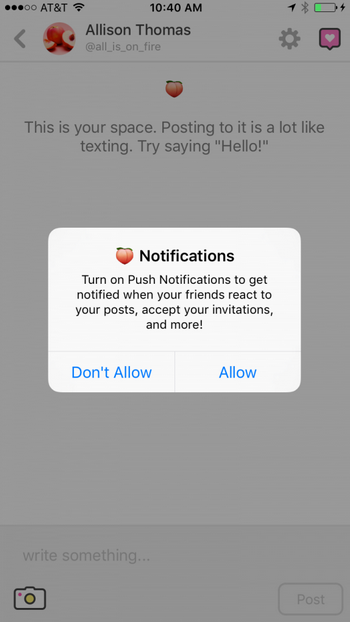
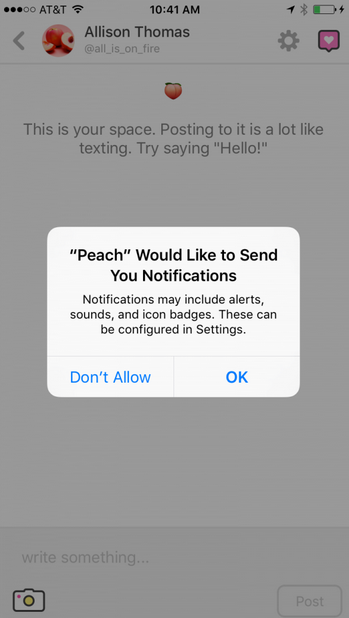
一款广泛宣扬的新近运用Peach就做得很完美。
它第一个“答应告诉”对话框看起来很像真实iOS系统对话框(但并不是),他们解说了“为什么”需求告诉,消除了疑虑。用户点击“答应”之后,就会看到真实的iOS系统对话框(相比之下,这个没用多了)。

人们对运用界面的希望更多了,规范正在水涨船高。
关于根据运用的公司,不当地忽视细节会危害运用的接受度——乃至会损坏你与用户的联系。
以上6个建议浪讯只想说还只是开端。假如想要持续深化,要学着留神和防止日常的假定。当心不要想当然认为自己知道什么界面最适合——始终都要努力寻觅最佳计划。 |
 咨询服务热线:400-099-8848
咨询服务热线:400-099-8848
 咨询服务热线:400-099-8848
咨询服务热线:400-099-8848