最近勘测UI规划界,卡片式界面现已随处可见了。这种运用块状的规划元素承载多种多样的信息的美学不只时姑且注重功用。假如想要运用这种文武双全的办法,你的卡片规划有必要独具匠心。
颜色就是办法之一。美丽的颜色选用、令人振奋的颜色调配、和风趣的结合,能发明要点、提高易用性,而且招引用户深化你的规划项目。
卡片式规划根底
要运用卡片来规划,有许多要注意,这些卡片会杰出不同类型的数据(例如图片、文字、按钮、链接、谈论、或视频),这些数据都相关到同一则信息。
这些可点击的区块,被规划成复古学校游戏卡牌的款式,其中一块区域包含了某种视觉信息,还有一小块文字或按钮。卡片风格界面的长处是,用户能很简略领会它们的用法,使得它成为很多内容或电商的抱负方案。而且,它们易于阅读、适于共享、用处广泛。

你还得遵从《有效的卡片式规划彻底攻略》中的这7条最佳用法:
留白。运用足够的鸿沟和边距来防止杂乱。
一张卡片一件事。卡片能简化你的网站结构。不要让每张卡片过于杂乱,破坏了这层根底。
适宜的图片。卡片中的图总是比较小,要保证图片明晰、裁剪妥当,合适相应的场景。
简练的字体。因为文字也很小,简练的字体最易辨识。选用简练美丽的字体,防止运用装饰性字体。
发挥构思。支付额定的尽力让它独具匠心,运用比如动画作用、视频、圆角、或新颖的配色。
运用敞开的栅格。规范的栅格有助于坚持距离共同,一起容纳各种尺度和断点。
贯彻菲兹规律。主张整个卡片都可以点击——而不只仅是上面的文字或图片。这使得用户操作更轻松。
淡色与深色卡片
首先要面对的挑选,是运用淡色仍是深色的配色。两种各有利弊;白色或淡色的配色最遍及,但深色在移动应用上正在变得盛行。

Dribbble的卡片很简略分辩、摆放、和点击,让人了解某个项目的详细信息。它的规划在淡色布景上运用了白色的卡片,每张图片下方有个内容区域显现作品。淡色在桌面端体现特别优异,关于眼睛很友爱。

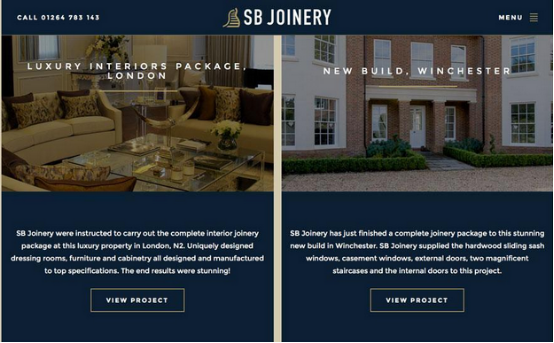
SB Joinery则选用了深色的配色——在深色布景上运用反白文字——并在图片上叠加了颜色,让视觉重心停留在文字和鬼魂按钮上。弹出菜单相同运用了深色主题。得益于粗字体和高对比度的颜色,深色风格的卡片易读性强,极端实用。
艳丽的配色
卡片式规划的运用首要受Material Design的影响——好的影响。规划风格着重移动端的可用性,借扁平化规划和极简风格之所长,遵从一套用户日益习气的美学风格和技巧。
这种风格吸收了艳丽、高饱满的配色,从蓝色到绿色、赤色。尽管不是一定要遵从这些颜色主张,但这是个好主意。参加斗胆、亮堂的配色,可以发明要点和顺畅的体会。

怎么充分运用饱满色?
用在页头、按钮和举动指令元素上。
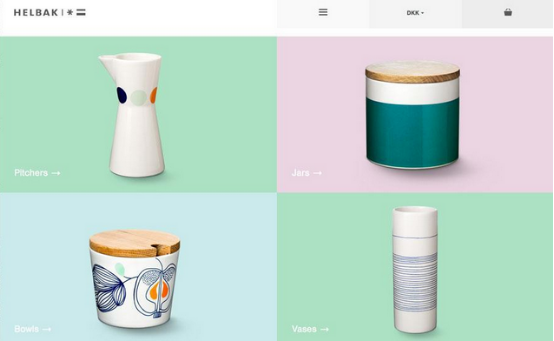
作为一种有意义的布景元素运用——例如不同类型的卡片运用不同颜色。(就像Helbak.的事例)请注意,即使是柔和色和淡色也能美好地套用这种方法。
将颜色用于首要的文字元素,提高可读性。
用艳丽的颜色叠加在图片上,或运用双色突变的技巧来引导用户阅读卡片。
用于着重的颜色
最终,斗胆的颜色挑选,是一种着重特定元素的手法。例如,彩色元素能打破视觉单一,促进交互行为。

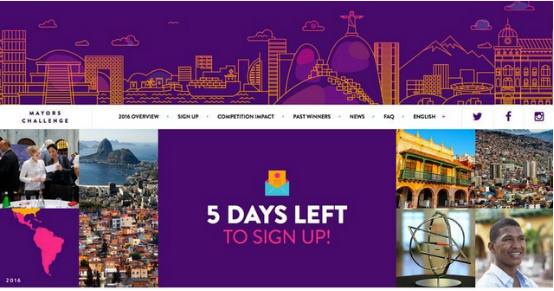
The Mayors Challenge的规划充分运用了material design的概念,却没有做出Google产品的感觉。颜色艳丽而亮堂,一起卡片在某种程度上却十分简略和“不明确”。图标、文字和链接中都有艳丽颜色,所有这些暗示,都在引导用户在网站上进行操作。
关于卡片式界面规划有一种批判的声响,它使各种元素看起来过于类似了——所以需求挥洒构思、打破成规。
总结
颜色正是让卡片式规划独具一格的要素。挑选所用技巧时,要考虑颜色怎么最好地与品牌相结合,并为用户服务。
要产生最佳作用,就要带着特定目的运用颜色,经过规划招引用户,促进他们采取举动。无论是运用淡色仍是深色,或者是艳丽颜色和盛行混搭,颜色都能影响用户关于规划的感知和操作方法。 |
 咨询服务热线:400-099-8848
咨询服务热线:400-099-8848
 咨询服务热线:400-099-8848
咨询服务热线:400-099-8848